Kya aap bhi apne content ko facebook pe zyada clickable, shareable, aur noticeable banana chahte hai. Agar aap bhi aisa hi karna chahte hai to open graph meta tags aapke liye solution hai. Open Graph meta tags ke is complete guide me hum aapko batayenge ke open Graph meta tags kya hai, ye important kyu hai, aur bhi bahut kuch.

Marketers bahut sare content create karte hai, aapke blog ke successful hone ke liye content ko king mana jata hai. Lekin followers ke bina content ko powerless mana jata hai. Agar aap apne post ko zyada se zyada audience tak pahunchana chhate hai to jo chiz aapke mind me sab se pahle aati hai wo hai social media.
Facebook aur Twitter jaise social media ko use karne wale huge audience ise sharing ke liye ek best platforms banate hai. lekin kya aapko pata hai ke aap is platform ka use apne post pe zyada se zyada traffic lane ke liye kaise kar sakte hai?
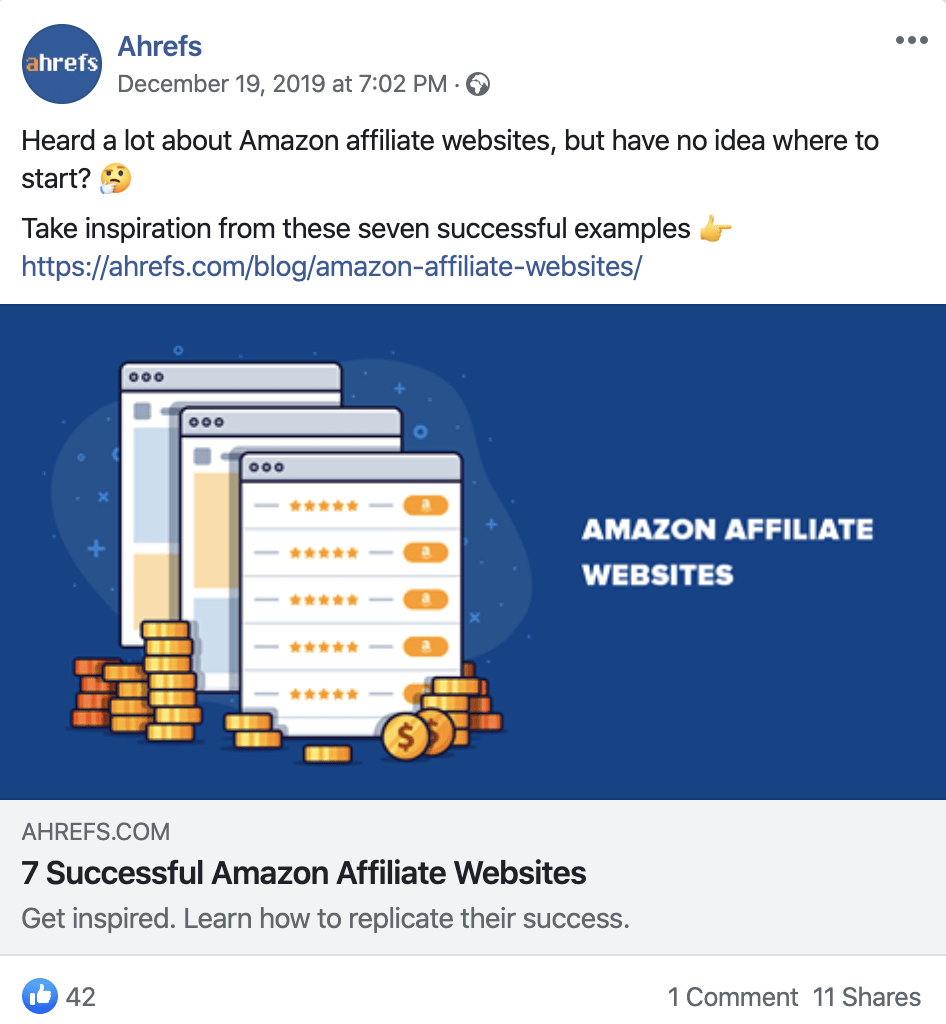
Aap is example me dekh sakte hai ke ek post ko facebook pe Open Graph meta tags ke sath share karne pe kaisa dikha:

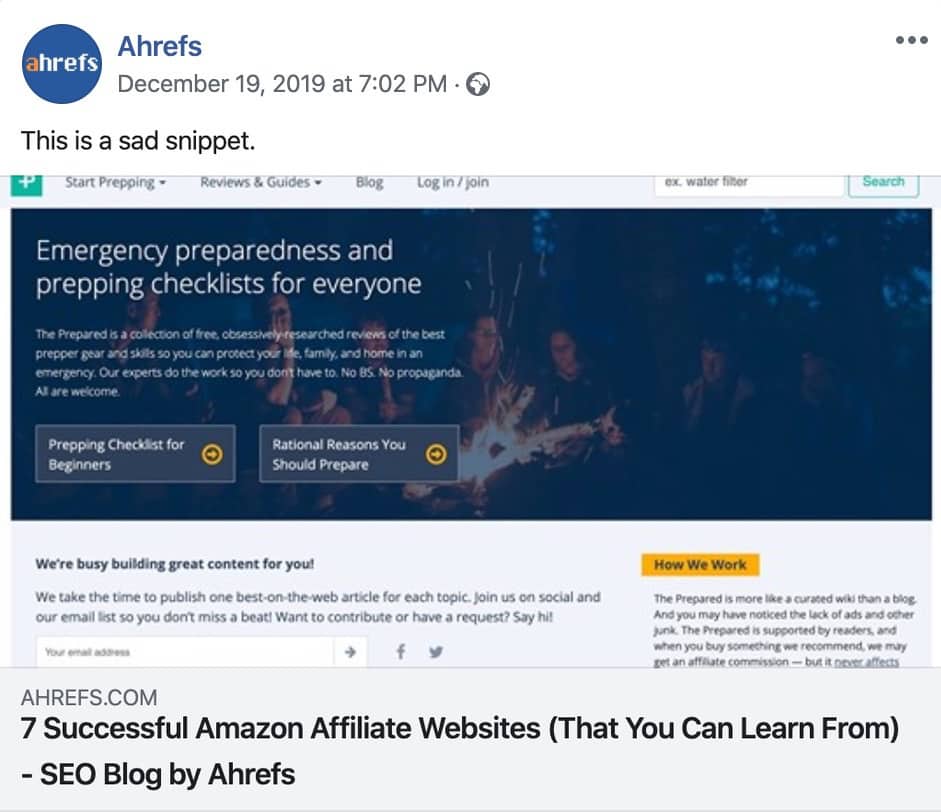
Aur bina Open Graph ke:

Open Graph meta tags Kya Hai?
Open Graph meta tags code ka snippet hota hai jo social media pe shar kiye gaya URL kaisa dikhega ise control karta hai.
Ye Facebook ke Open Graph protocol ka part hai jise dusre social media sites bhi use karte hai.
Aap ise webpage ke <head> section me dekh sakte hai. Koi bhi tag og: ke sath property name se pahle Open Graph tags hota hai.

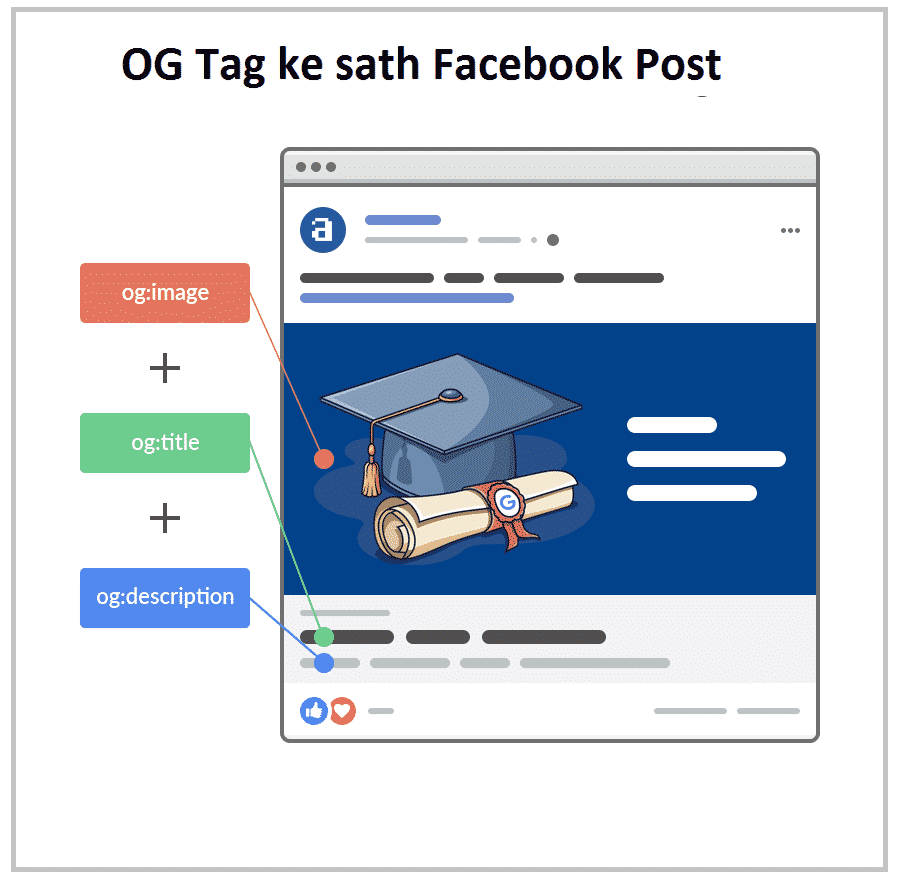
Ye tag Facebook pe is tarah ka dikhega:

Open Graph Tag Important Kyu Hai?
Facebook ne Open Graph ko 2010 me introduce kiya tha. Ye facebook aur dusre website ke beech me integration ko promote karta hai taki wo dusre facebook objects ki tarah hi functionality ke sath rich “graph” objects ban sake.
Log optimized OG tags ke sath share kiye gaye content pe zyada click karte hai, jiska matlab hai aapki site pe zyada social media traffic ayenge.
Iske teen reasons hai:
- Content ko social media feeds me zyada eye-catching banate hai.
- Logo ko ek nazar me ye bata deta hai ke content kis bare me hai.
- Facebook ko ye samajhne me help karta hai ke content kis bare me hai, jo aapke brand visibility ko search ke through increase karne me help karta hai.
Facebook pe OG tag brand visibility ko is tarah se increase karta hai ke jub bhi log facebook pe kuch search karte hai to ye pahle se facebook pe share kiye gaye popular articles ko aapke liye samne lata hai. Search me visible har ek image aur Open Graph tags ki help se samne aata hai.
Yaha tak ki agar search me koi article nahi return hota hai to faceook phir bhi aapke ya aapke friend ke group ya pages pe share kiye gaye matching content ko show karta hai.
Open Graph tags aapko snippet create karne me help karta hai jub koi bhi aapko kisi app ki help se direct message ke zarye koi link bhejta hai jo open graph protocol ko support karta hai.
Aapko Kis Open Graph Tags Ka Use Karna Chahye?
Facebook ne 17 OG tags ko apne official documentation me list kiya hai, jiske sath darjano object types bhi shamil hai. Yaha pe hum sabhi ko discuss nahi kar rahe hai. Facebook ko aapke page ke basics ko samajhne ke liye sirf char ki zaroorat hoti hai aur kuch dusre ki kabhi kabhi zaroorat hoti hai.
To chalye dekhte hai:
og:title
Aapke tittle ka page.
Syntax
<meta property="og:title" content="Open Graph Meta Tags: Complete Guide" />
Best practices
- Ise apne sabhi “shareable” pages pe add kare.
- Accuracy, value, aur clickability pe focus kare.
- Overflow ko control karne ke liye ise short rakhe. Iske liye koi official guidance nahi hai, lekin mobile ke liye 40 characters aur desktop ke liye 60 ek sweet limit hai.
- Raw title ka use kare, branding (e.g., your site name) ko include na kare.
og:url
Content ka URL
Syntax
<meta property="og:url" content="https://billi4you.in//blog/open-graph-meta-tags/" />
Best practices
Canonical URL ka use kare. Ye sabhi duplicate URLs pe post kiye gaye connected data ko combine karne me help karta hai jaise likes.
og:image
Social snippet ke image ka URL.
Is baat ko dhyan me rakhe ke ye most essential Open Graph tag hai kyuki ye sabse zyada social feed real estate ko occupy karta hai.
Syntax
<meta property="og:image" content="https://ahrefs.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />
Best practices
- “shareable” pages (e.g., homepage, articles, etc.) ke liye custom images ka use kare.
- Apne dusre pages ke liye apna logo ya branded image use kare.
- Images ka use sabhi device pe optimal clarity ke liye 1.91:1 ratio aur minimum recommended dimensions 1200×630 ke sath kare.
og:type
Object (e.g., article, website, etc.) ka type jise aap share kar rahe hai.
Syntax
<meta property="og:type" content="article" />
Best practices
- Articles ke liye article aur baqi ke pages ke liye website ka use kare.
- Object types ko waha describe kare jaha appropriate (optional) ho.
og:description
Content ka brief description
Syntax
<meta property="og:description" content=" features that set you apart from the competition." />
Best practices
- Apne tittle ko jitna zyada possible ho sake utna zyada appealing aur click-worthy banaye.
- Apne meta description ko yaha pe copy kare agar uska koi sense banta hai to.
- Ise short aur sweet rakhe. Facebook 2–4 sentences ko recommends karta hai. lekin ye aksar truncate kar sakta hai.
og:locale
Ye content language ko define karta hai.
Syntax
<meta property="og:locale" content="en_GB" />
Best practices
Iska use aap sirf tab kare jub aap apne content ko American English (en_US) me na likha ho. Facebook is tag ke bina likhe gaye content ko is language me samjhta hai.
Open Graph tags Ko Setup Kaise Kare?
Niche diye gaye list se apne website platform ko choose kare aur manual instruction ko follow kare.
- WordPress
- Shopify
- Wix
- Squarespace
WordPress Me Open Graph tags Ko Kaise Set Kare
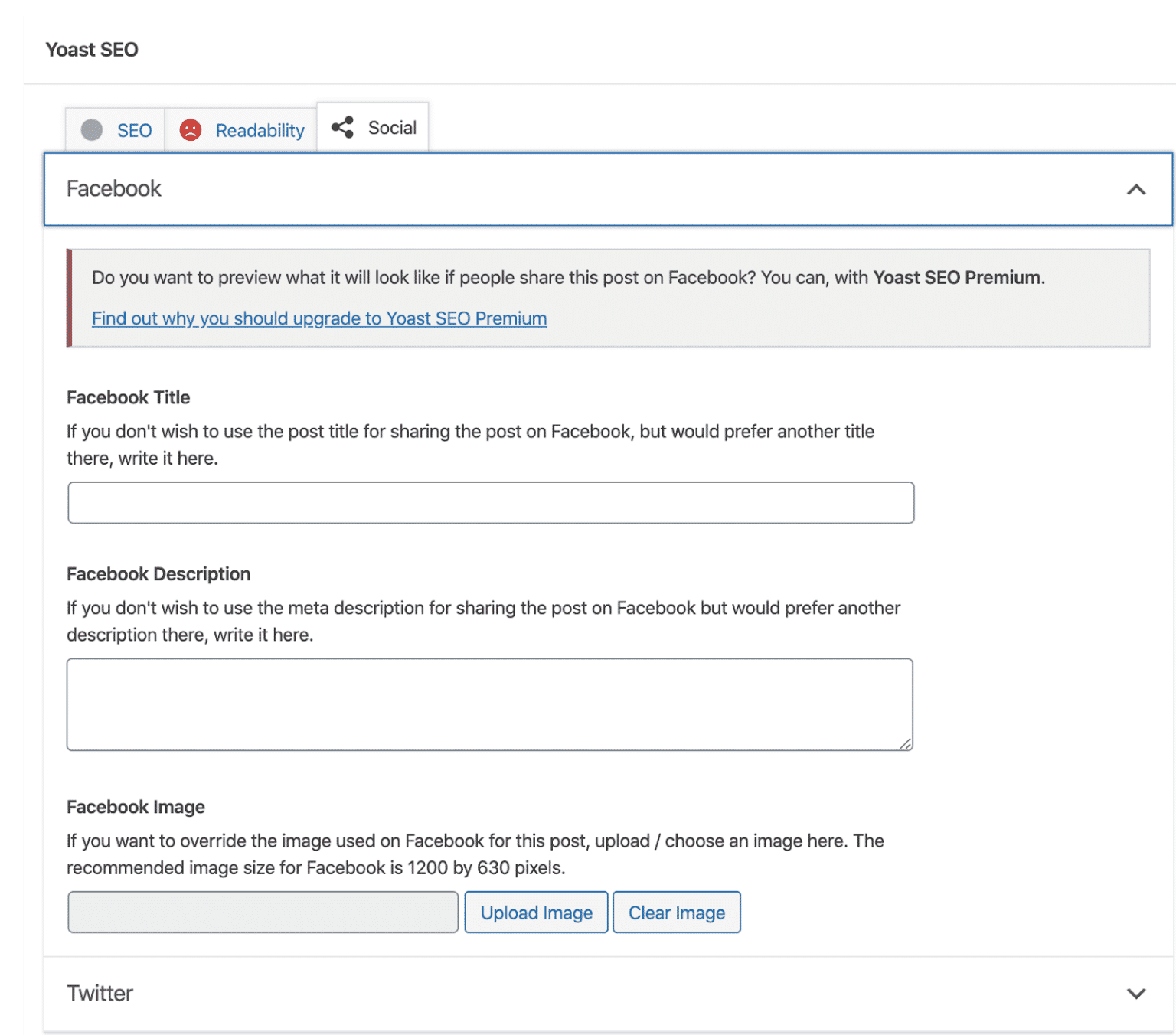
Yoast’s SEO plugin ko install kare. Post ya page ke liye editor me jaye. Niche scroll kare to aapko Yoast SEO box dikhega. “Social” tab ko hit kare aur uske baad “Facebook.”pe aaye.
og:title, og:description, aur og:image tags set karne ke liye ise fill kare.

og:url ko manually set karne ki zaroorat nahi hai. Ye Yoast aapke liye kar dega. Ye kuch dusre useful OG tags jaise image dimensions ko bhi aapke liye set kar dega.
Agar aap OG image ko setup nahi karte hai aur post me featured image hai to Yoast by default use use kar lega. Ye dusre Open Graph aur Twitter Card tags ko bhi add karega jise manually set up karna waste of time hai.
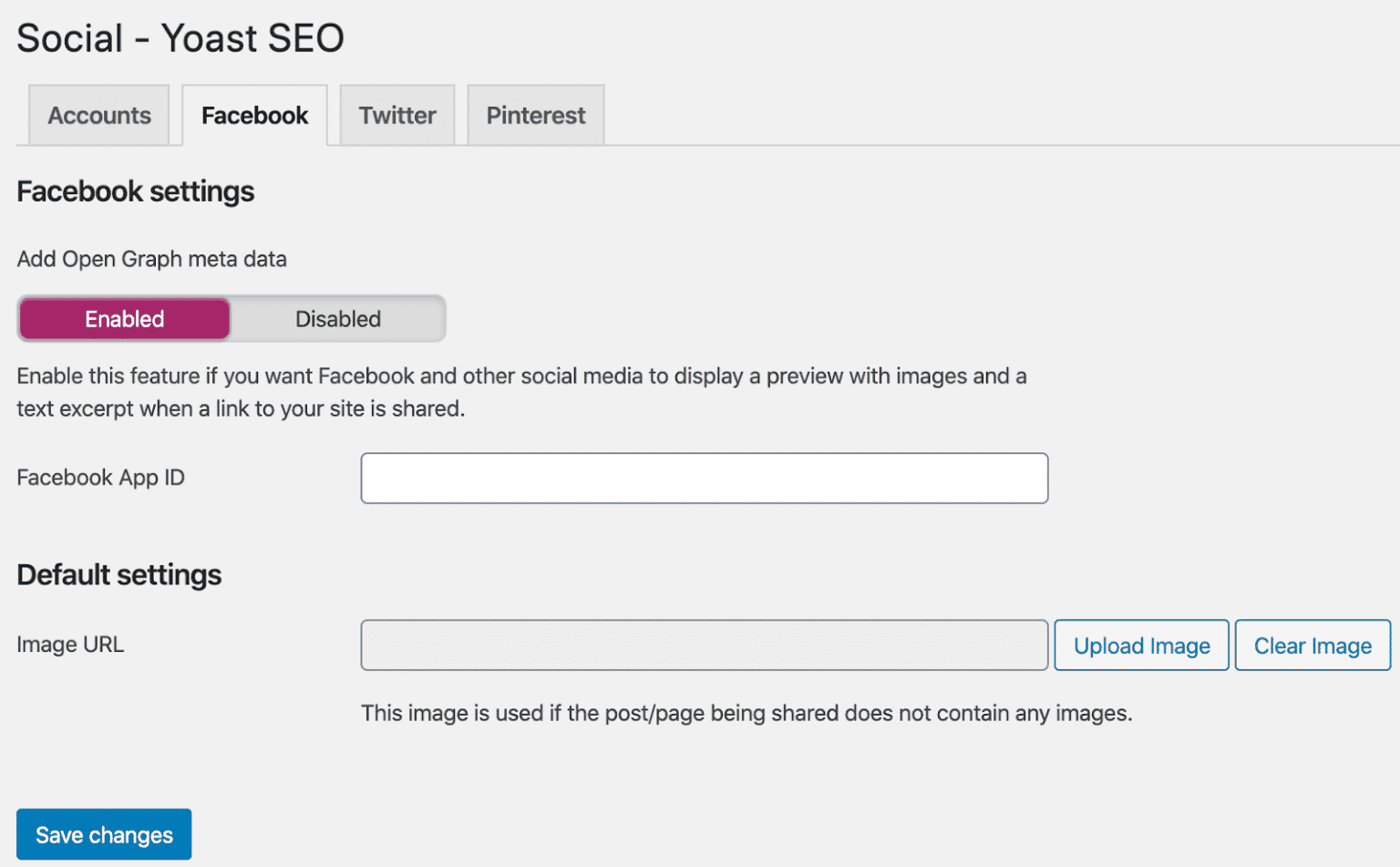
Aap sitewide og:image tag ko bhi setup kar sakte hai. Ye aapko tab dikhega jub koi custom tag shared URL ke liye set nahi hoga.
Aapko ise set karne ka option Yoast’s settings me mil jayega.
Yoast > Social > Facebook
Dhyan rahe ke ise aap toggle kar ke “Enabled,” kar de aur phir koi appropriate image ko upload kar de. Aap yaha pe apne brand image ko use kar sakte hai.

Open Graph tags Ko Audit Kaise Kare
Agar ap is bat se sure nahi hai ke apke site ke kitne pages pe open graph tag hai to aap Ahrefs’ Site Audit ka use kar ke apne page ko bulk me check kar sakte hai.
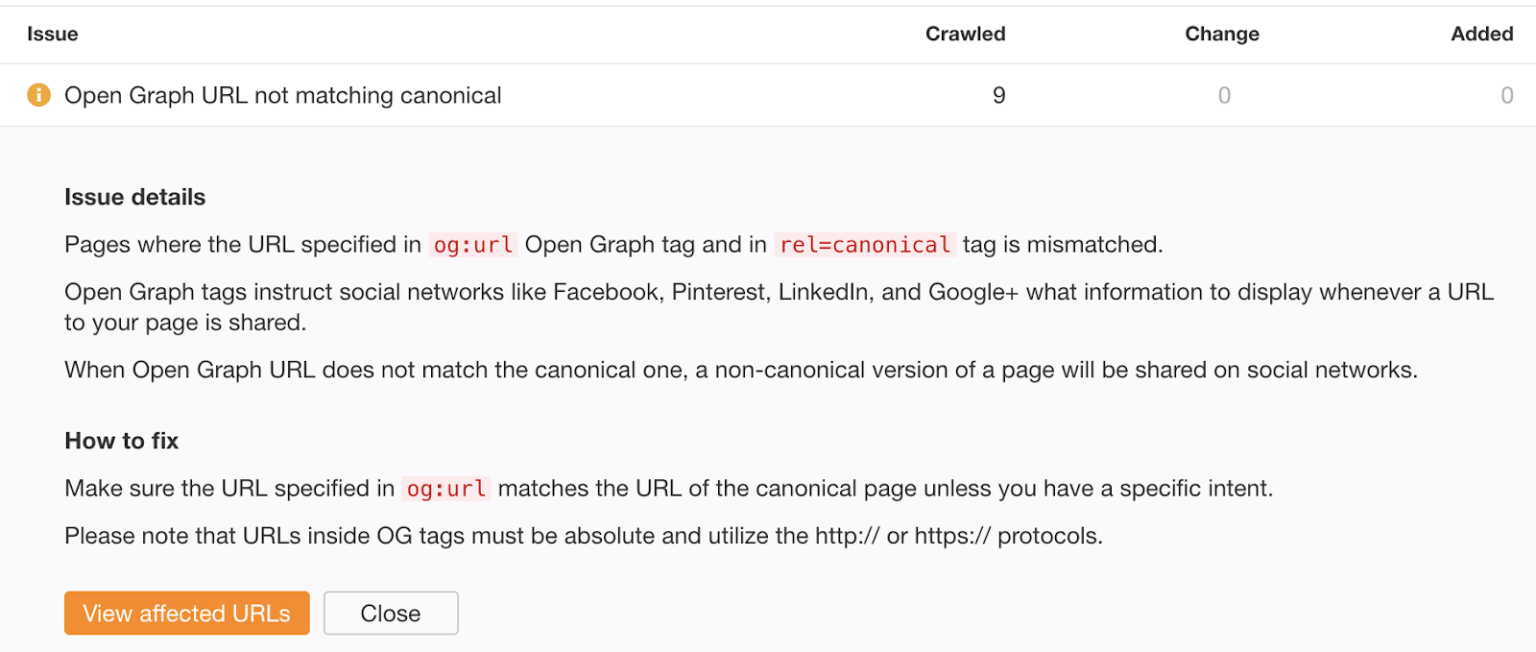
Aap crawl ko run kare aur Open Graph aur Twitter Card tags se related issue ke liye Social tags report pe jaye.

Flagged warning pe click kar ke ise fix karne ke liye advice ko dekh sakhte hai.

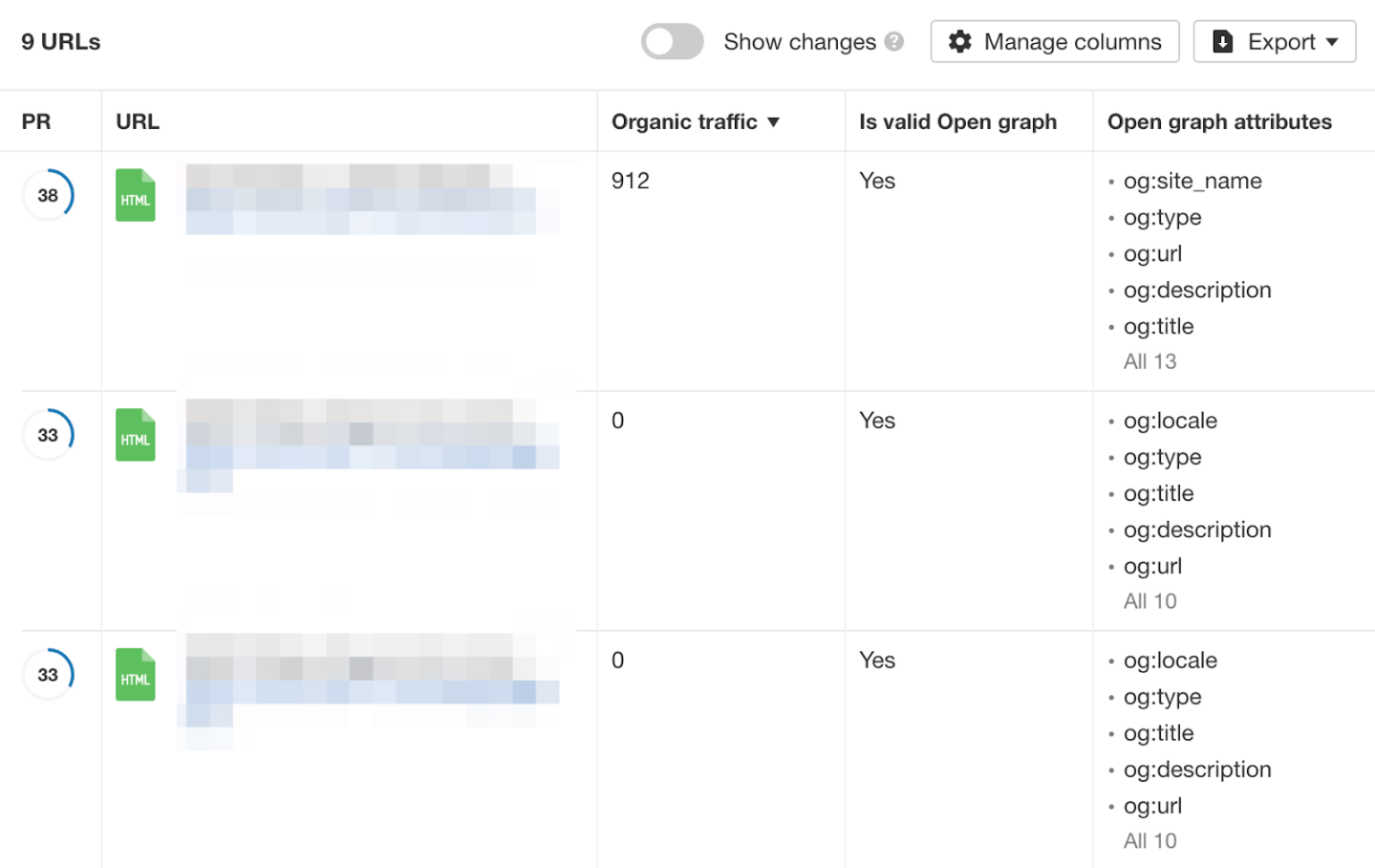
“View affected URLs,” pe click kare aapko relevant metrics ke sath har ek URL ko affect karne wale issues dikhenge. Inme se ek metric organic traffic hai jise aap table ko sort karne ke liye aur URLs ko prioritize karne ke liye kar sakte hai.

Yad rakhe ke aise pages jo zyada traffic gain karte hai unke share hone ke chances zyada hai.
Final thoughts
OG tags aapke social media presence ke liye important hai lekin aapko ispe zyada time spend karne ki zaroorat nahi hai. Basic baton pe dhyan de tag ad kare social media previews pe dhyan debug ko check kare.
Ummid hai aapko Open Graph meta tag ka ye article (Open Graph Meta Tags: Complete Guide) informative laga hoga. Agar aapka koi swaal hai to aap humse comment section me pooch sakte hain. Apke liye ye (WordPress in Hindi) course design kiya gya hai, Is Website pe apko WordPress Complete Course Hindi me mil jyega, Agr aap WordPress se related videos dekhna chahte hain to aap hmare WP Seekho YouTube Channel par bhi visit kar sakte hain.
Also Read: