Site ke performance ke liye bahut sare web performance metrics hai jise hum track kar sakte hai. Unme se har ek ke alag alag characteristics hai aur wo user experience ke various factors ko point karte hai. Bahut sare matrics hone ki wajah se kabhi kabhi hamare liye ye jaan pata mushkil ho jata hai ke kise track karna zaroori hai aur kise nahi. Isi wajah se Google ne Core Web Vitals initiative ko launch kiya, jo un matrics ko point karta hai jise hame track karne ki zaroorat hai. Is post me hum aapko batayenge ke Core Web Vitals kya hai aur ye kyu important hai.

Core Web Vitals Kya Hai?
Core Web Vitals kuch specific factors ka ek set hai jise Google kisi bhi webpage ke overall user experience ke liye important manta hai.
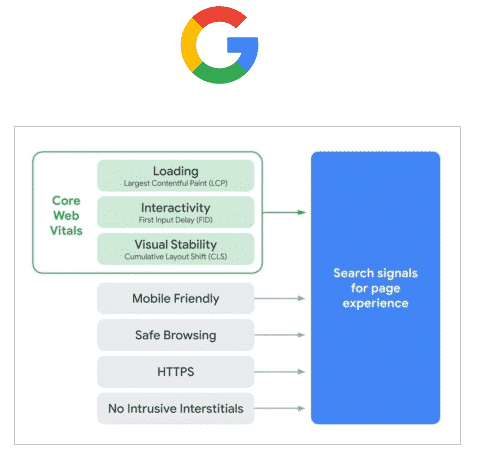
Core Web Vitals teen-specific page speed aur user interaction measurements factor se mil ke bana hua hai: Joki largest contentful paint (LCP), first input delay (FID), aur cumulative layout shift (CLS) hai.
In short, Core Web Vitals un factors ka ek subset hai jo Google ke “page experience” score ka part hote hai.

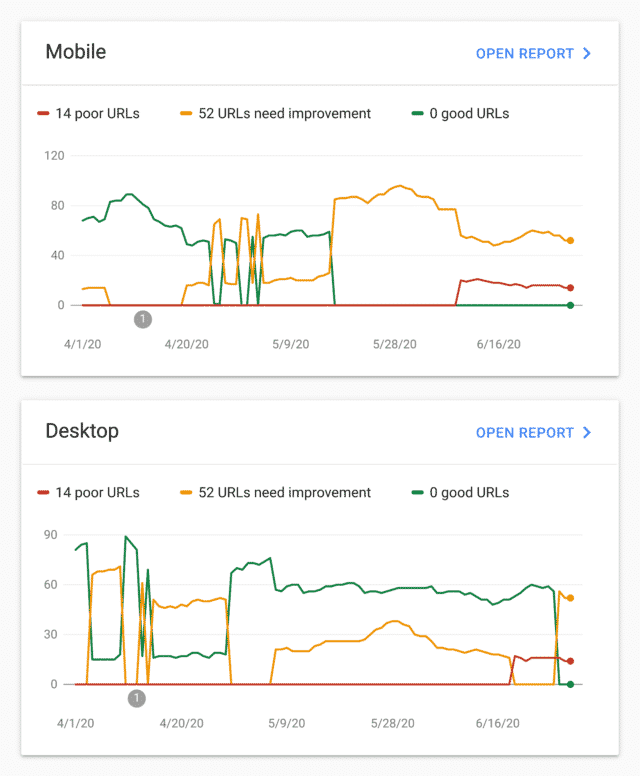
Aap apne site ke Core Web Vitals ko Google Search Console account ke “enhancements” section me find kar sakte hai.

Core Web Vitals Important Kyu Hai?
Google ne page experience ko official Google ranking factor banane ka plan kiya hai.

Page experience un factors ka ek mixture hoga jise Google user experience ke liye important manta hai jinme:
- HTTPS
- Mobile-friendliness
- Interstitial pop ups Ki kami
- Aur “Safe-browsing” (malware free page) hai
Core Web Vitals in score ka ek super important part hai.
In fact, announcement aur iske naam ko dekhte huye ye kahna sahi hai ki core web vitals aapke page experience score ka ek bada hissa banata hai.
Yaha pe ye point out karna zaroori hai ke ek acha page experience score aapko Google me #1 position pe magically nahi lane wala hai.
In fact, page experience un ranking factors me se ek hai jise Google site ko rank karne ke liye use karta hai. Isliye Google ise jald hi point out karta hai.
Is post me hum aapko three Core Web Vitals ke bare me batayenge aur agar aap aapne web vitals ko improve karna chahte hai to is post me hum aapko batayenge ke aap kaise Core Web Vitals score ko improve kare.
Largest Contentful Paint (LCP)
LCP ek metric hai jo batat hai ke actual user ke point of view se page load hone me kitna time leta hai.
In other words: Ye kisi link pe click karne se lekar us page ke poore content ko visible hone ka time hai.
LCP kisi dusre page speed measurements se alag hai. LCP un chizo pe focuss karta hai jo really matter karta hai: Ye aapke page ko dekhne aur interact karne ke capable banata hai.
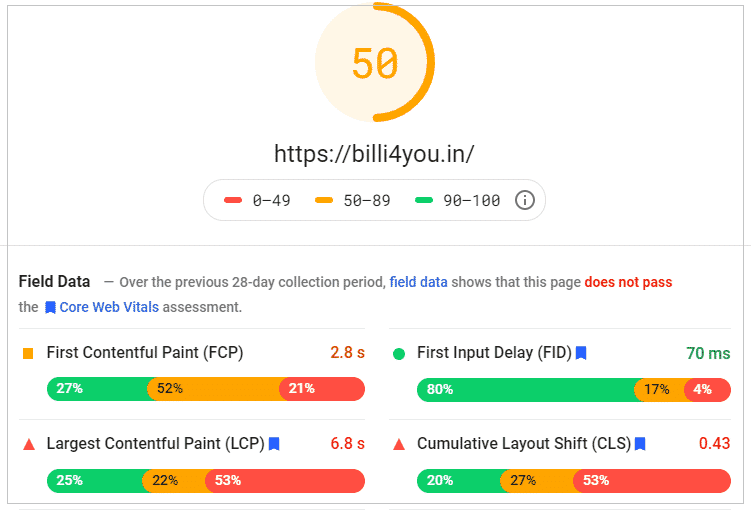
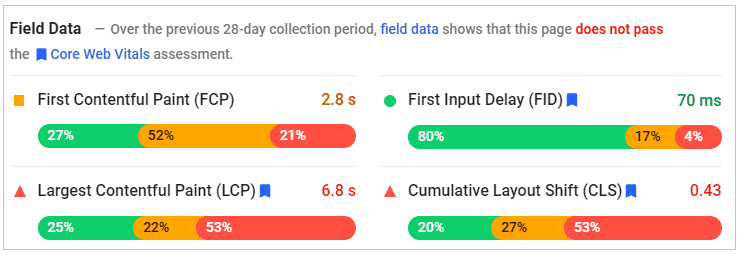
Google PageSpeed Insights ki help se aap apne LCP score ko check kar sakte hai.

Ye khas kar tab zyada helpful hai jub aapko kisi area ko improve karne ke liye spot karna ho.
webpagetest.org jaise tool ki jagah Google Pagespeed Insights ka use karne ka fayda ek ye hai ke yaha pe aapko ye dekhne ko mil jata hai ke aapka page real world me kaise perform kar raha hai.

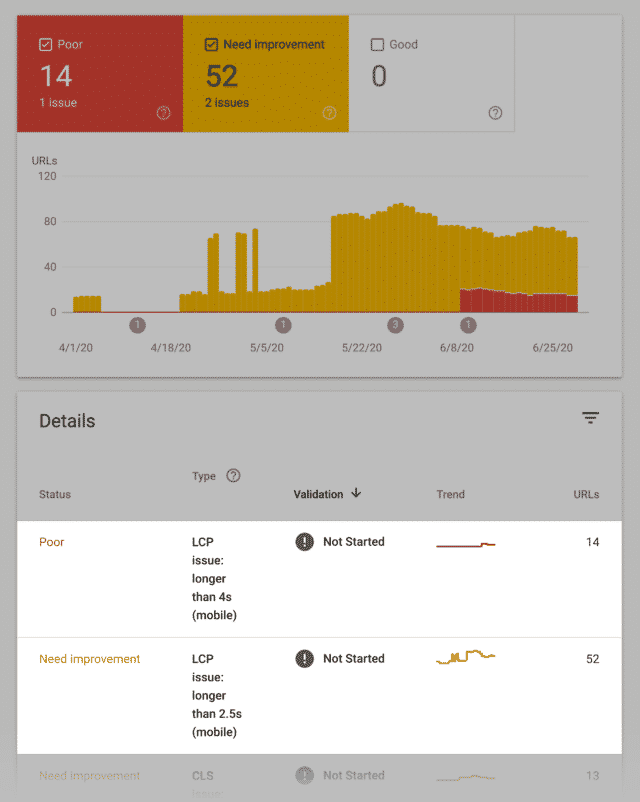
Iske sath hi aap apne GSC me LCP data ko dekh sakte hai.

Aisa is liye hai kyu ki Google PageSpeed Insights ki tarah hi Search Console me data Chrome User Experience Report se aata hai.
PageSpeed Insights ke ulat GSC me aap apni poori site ke LCP data ko dekh sakte hai. Isliye ek ek kar ke random pages ko analyse karne ke bajaye aapko un URL ki list milti hai jo good, bad ya in dono ke beech ke ho sakte hai.
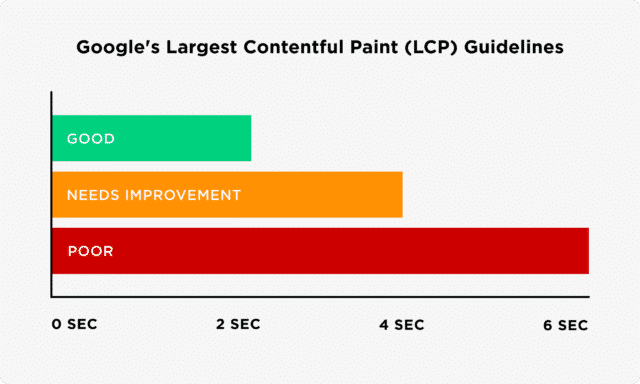
Google ka specific LCP guidelines hai. Ye LCP speed ko three buckets me break kar dete hai: Good, Needs Improvement, and Poor.

In short, aapke site ke har page ko 2.5 seconds me LCP ko hit krna chahye.
Ye large web pages ya bahut sare feature walepages ke liye ek challenge hai.
Yaha pe kuch chizen batayi gayi hai jinka use kar ke aap apne site ke LCP ko improve kar sakte hai.
- Unnecessarily third-party scripts Ko Remove kare: Ek study ke mutabiq koi third party script aapke page ke script ko 34 ms slow karte hai.
- Apne Web host ko Upgrade Kare: Better hosting=faster load times.
- Lazy loading Set up Kare: Lazy loading aapke user ke requirement ke according page ke kisi desired section ko load hone me help karta.
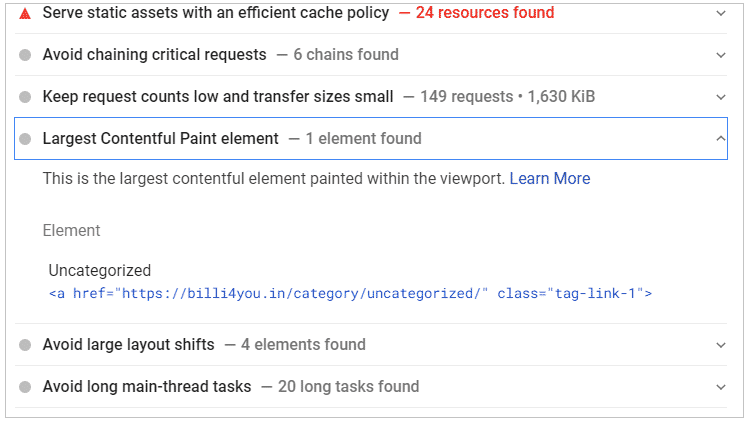
- Large page elements ko remove kare: Google PageSpeed Insights aapko batata hai ke kya aapke page pe aisa koi element hai jo aapke page ke LCP ko slow kar raha hai.

- Apne CSS ko kam se kam kare: Bulky CSS significantly aapke LCP time me kafi delay kar sakti hai.
First Input Delay (FID)
Ab hum Google ke second Core Web Vital First Input Delay ke bare me janege.
Is point pe aapke page ne FCP achieve kar liya hai. Lekin yahan pe ek sawal hai ke kya user aapke page ke sath interact kar rahe hai. Aur yahi FIP measure karta hai ke aapke user ko aapke site se interact karne me kitna time lagta hai.
Interaction ke example me:
- Menu se option choose karna
- site navigation me link pe click karna
- Field me email enter karna
Google FIP ko important isliye consider karta hai kyu ki yah is baat ka dhyan rakhta hai ke real-life users website ke sath kis tarah se interact karta hai.
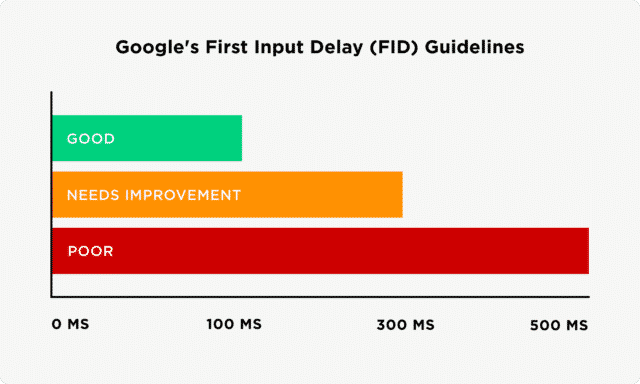
Aur FCP ki tarah hi FIP ke kuch criteria hai.

FIP technically ye measures karta hai ke kisi page pe kuch hone me kitna time lagta hai. Istarah ye ek page speed score hai. Lekin yah kuch step aage nikal kar ye measure karta hai ke user ke aapke page pe kuch karne pe kitna time lagta hai.
Aise pages jinpe 100% content hote hai (jaise koi blog post ya news articles) unke liye FIP ek badi deal nahi hai. Yahan pe jo real interaction hai wo sirf page ko scroll karne ya phir page ko zoom in ya zoom out karne tak hi hota hai.
In fact, search console me bahut sare site ka aapko FIP report milega hi nahi.
Agar aapke site pe login page, sign up page, ya is tarah ke koi dusre page jinpe kuch input ya click karna ho to is tarah ke pages ke liye FIP hota hai.
Yaha pe kuch chizen batayi gayi hai jinka use kar ke aap apne FIP score ko improve kar sakte hai.
- JavaScript Ko Minimize Kare: Jub browser JS ko load karta rahta hai to user ke liye kisi page se interact karna impossible ho jata hai. Isliye agar aapko apne page pe JS ko minimize karna chahye.
- Non-critical third-party scripts Ko remove kare: FCP ki tarah hi third-party scripts (like Google Analytics, heatmaps etc.) FID ko bhi negatively impact karti hai.
- Browser cache ka Use kare: Ye aapke page ke content ko jaldi load karne me help karega. Aur apke user ke browser blast ko JS ke zarye se aur bhi fast load karega.
Cumulative Layout Shift (CLS)
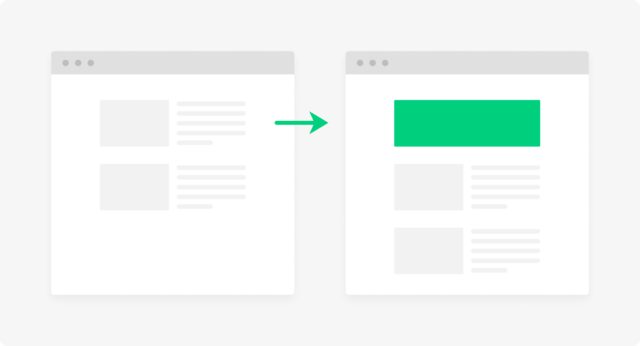
Cumulative Layout Shift (CLS) metric ke help se aap ye jaan sakte hai ke page load hone ke time kitna stable hai.
In other words, agar aapke page ke elements page laod hone ke sath hi turn ho jate hai to aapka CLS high hota hai, Joki accha nahi hai.

Aapko chahye ke aapka page load hone ke waqt aapke page ka element stable ho. Is tarah se user ko ye janne ki zaroorat nahi hogi ke page ke load hone ke baad links, images aur fields kaha located honge. Ya phir kahi wo kisi chiz pe ghalti se click na kar den.
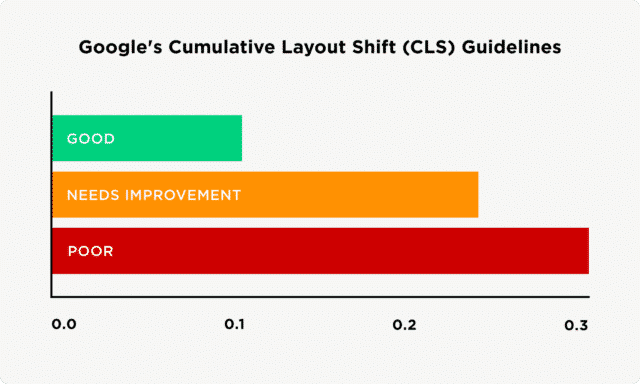
Yaha pe Google ke CLs ke liye specific criteria diye gaye hai.

CLS ko minimize karne ke aap CLS ko minimize kar sakte hai:
- Kisi bhi Media ke liye set size attribute dimensions ka use kare: Is tarh se user ke browser ko exactly ye pata chal jayega ke wo element kitna space lega. is tarah se page ful load hone pe change nahi hoga.
- Ad elements ke space ko reserve kare: Agar aap aisa nahi karenge to ad aapke page pesuddenly appear hoga, aur aapke content ko up, down ya side kar dega.
- New element ko fold ke niche add kare: Iatarah se ye aapke content ko user ke ecpect kiye gaye jagah se niche push nahi karenge.
Ummed hai aapko Core Web Vitals ka ye article (Core Web Vitals kya hai aur ye kyu important hai) informative laga hoga. Agar aapka koi swaaal hai to aap humse comment section me pooch sakte hain. Apke liye ye (SEO in Hindi ) course design kiya gya hai, Is Website pe apko WordPress aur SEO Complete Course Hindi me mil jyega, Agr aap WordPress se related videos dekhna chahte hain to aap hmare WP Seekho YouTube Channel par bhi visit kar sakte hain.