Kya aap bhi apne WordPress posts ya pages ke font size ko change karna chhate hai. Kbhi kabhi hame apne kisi line ya paragraph ko large karne ki zaroorat par jati hai. Ya phir aap apne poore page ke content ke font size ko increase karna chahte hai. Is article me hum aapko batayenge ke aap WordPress font size ko change kaise kare.

Yaha pe hum aapko batayenge ke aap apne font size ko WordPress posts ke sath sath poore website pe kaise change kare.
Method 1: Paragraph Headings Ki Help Se
Aapke visitors ko ye decide karne me sirf seconds lagta hai ke wo aapke site pe rahe ya use chor de. Aur aise condition me aapke pass apne visitor ko apni site pe banaye rakhne ke liye convince karne ka bahut kam time hota hai.
User attention pane ke liye text me heading ka use karna ek accha tareeqa hai.
Different heading ka use kar ke aap apne posts aur pages ko sections me break kar sakte hai.
Heading SEO ke liye bhi accha hai. Search engines proper headings ko normal paragraph text se zyada weightage deta hai.
Default WordPress Block Editor Me Heading Kaise Add Kare
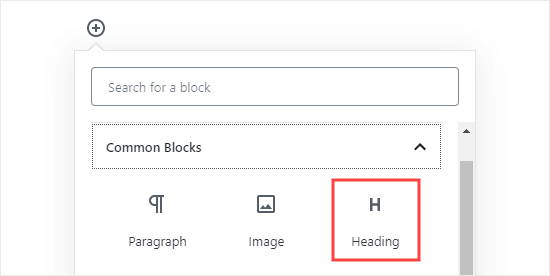
Aap simply ‘Heading’ block add kar ke apne posts ya pages me heading ko add kar sakte hai. Aap ise search kar sakte hai ya phir ye aapko WordPress block editor ke ‘Common Blocks’ section me aapko mil jayega.

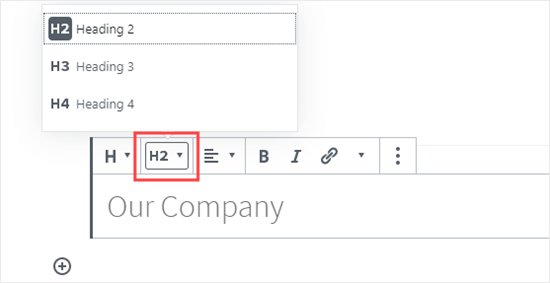
By default block Heading 2 me rahta hai. Normally, aap apne subheadings ke liye Heading 2 ko choose kar sakte hai. Lekin agar aap change karna chahte hai to ‘H2’ drop-down se different size ko choose kar sakte hai.

Alternatively, screen ke right-hand side me aap block settings me ise change kar sakte hai. Yaha pe aap Heading ke color ko bhi change kar sakte hai.
Older Classic Editor Me Headings Kaise Add Kare
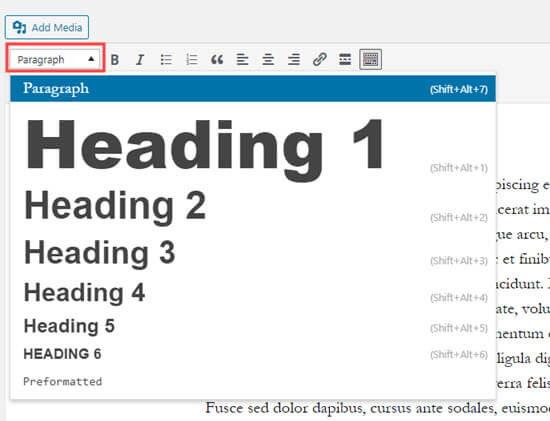
Agar aap abhi bhi WordPress me older classic editor ka use kar rahe hai to aap ‘Paragraph’ drop-down ka use kar ke headings ko add kar sakte hai.
Aapko sirf us text ko highlight karna hai jise aap heading me turn karna chahte hai. ‘Paragraph’ drop-down ko select kare aur heading size ko select kare.

Different Heading styles ka size aur colors theme ke stylesheet se control kiya jata hai.
Agar aap premium WordPress theme ka use kar rahe hai to aapko Appearance » Customize me in settings ko change karne ka option mil sakta hai.
Agar aap apne article ke subheadings ka use karte hai to ye aapke user ko aapke content ko sahi dhang se samajhne me help karta hai. Iske sath hi ye aapke WordPress posts ko SEO friendly banata hai.
Method 2: Block Editor Me Text ka Size Change Kaise Kare
Agar aap apne kisi paragraph ya whole post ko larger font me likhna chahte hai to aap default WordPress block editor ki help se easily kar sakte hai.
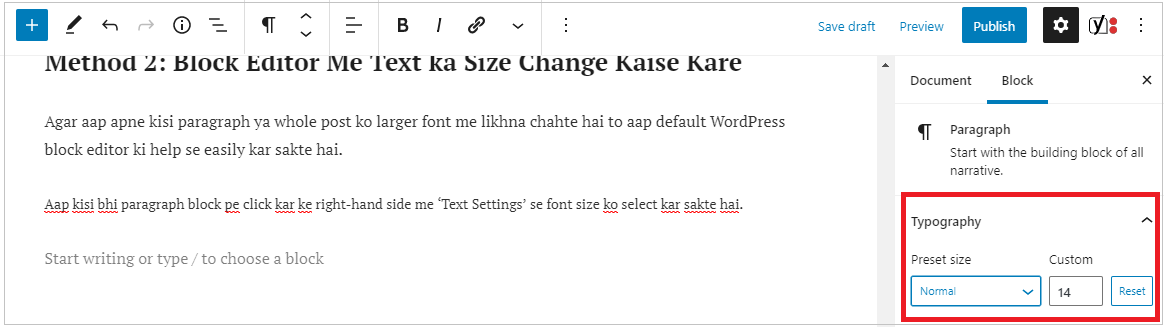
Aap kisi bhi paragraph block pe click kar ke right-hand side me ‘Text Settings’ se font size ko select kar sakte hai.

Aap drop-down se Small, Normal, Medium, Large, and Huge jis bhi cover ko chahe select kar sakte hai.
Agar aap apne set kiye gaye size ko change karna chahte hai to aap ‘Reset’ button pe click kar ke apne paragraph ko default text me phir se set kar sakte hai.
Aapko waha pe ek ‘Custom’ option dikhega jisme aap pixel size ko simply type kar sakte hai. Agar aap chahe to large Drop Cap set kar sakte hai taki ye aapke paragraph ke start me appear ho.
WordPress ke older classic editor me ye option available nahi tha.
Agar aap classic editor, ka hi use karna chahte hai to niche diya gaya method aapke liye hai.
Method 3: TinyMCE Advanced Plugin Ki Help Se Font Size Change Kare
TinyMCE Advanced ek WordPress plugin hai jo font sizes aur text formatting ke sath sath dusre features ke liye bhi support provide karta hai.
Ye particularly older classic editor ke liye bahut useful hai, lekin ye block editor ke liye bhi work karta hai. Ye ek new block “Classic Paragraph” ko add karta hai jisme aapko sare TinyMCE controls milenge.
Ise use karne ke liye aapko TinyMCE Advanced plugin ko install aur activate karna hoga.
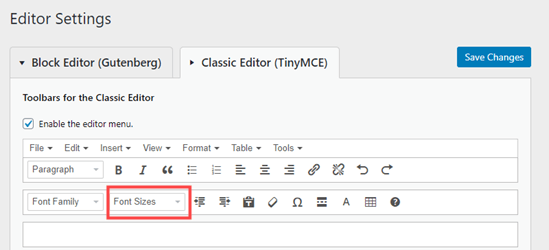
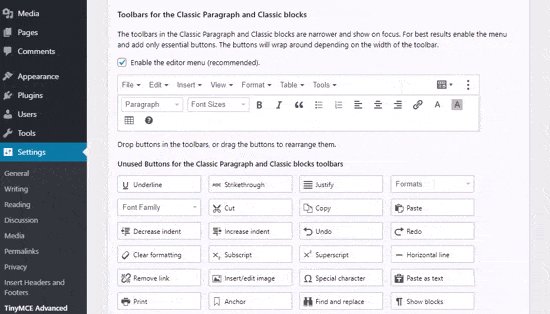
Uske baad aap Settings » TinyMCE Advanced me ja kar editor settings ko configure kare. Ye wo jagah hai jaha pe aap un buttons ko set kar sakte hai jise aap TinyMCE Advanced toolbar me use karna chahte hai.
Agar aap Classic editor ka use karna chahte hai to aapko dekhna chahye ki icon ke second-row me ‘Font Size’ drop-down by default enabled ho jayega.
Agar aap chahe to ise upar ki taraf drag kar ke first row me le ja sakte hai.

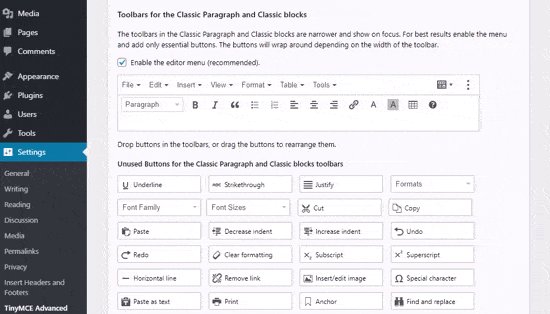
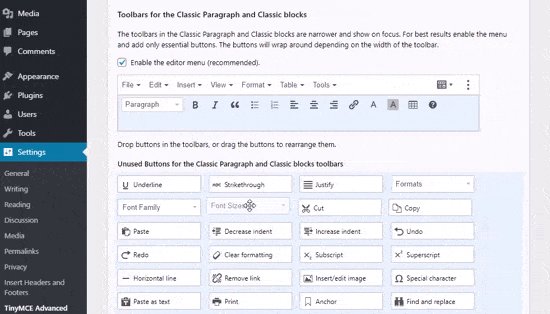
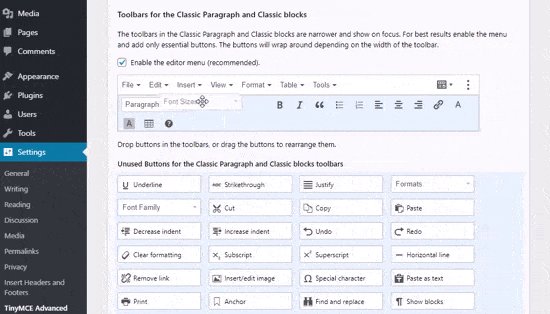
Agar aap block editor, ka use kar rahe hai to aapko screen ko niche scroll karna hoga aur Font Sizes drop-down menu ko toolbar me drag kar ke drop kare.

Screen ke niche ane wale ‘Save Changes’ pe click karna na bhoole.
Button ko action me dekhne ke liye aap new post create kare ya kisi existing post ko edit kare.
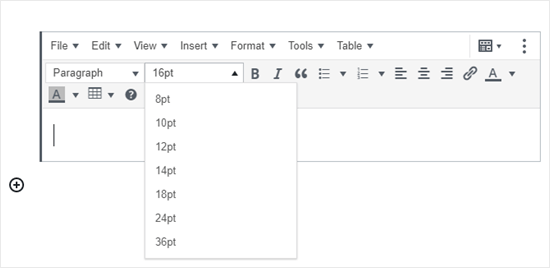
Ab block editor me, aapke pass ‘Classic Paragraph’ block ko add karne ka option dikhega. Yaha pe aapko TinyMCE Advanced controls ka option dikhega.

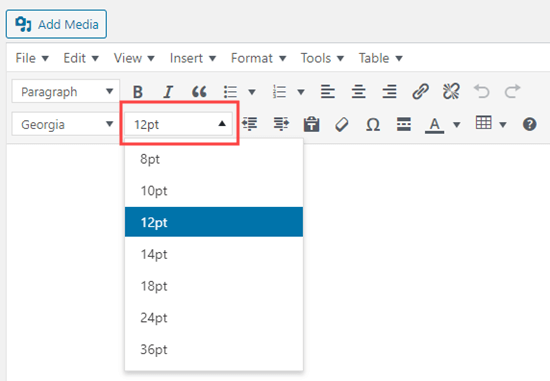
Classic editor me aap TinyMCE Advanced toolbars ko aap font size drop-down ke sath dekhenge.

Aap drop-down se kisi bhi font size ko select kar sakte hai.
Yaha pe aapko WordPress block editor ki tarah zyada option nahi milega aur aap khud ka font size type nahi kar sakte hai.
Method 4: CSS Ki help Se Site-Wide Font Size Change Kare
Agar aap apne post ko edit karte waqt har baar font sizes change karte hai to aap ise apne theme me permanently change kar ke ise aasan banana chahte hai.
Aapke liye good news ye hai ke aap apne poore site pe apne default paragraph size ko change kar sakte hai. Aisa karne ka sab se accha tareeqa hai ke Appearance » Customize me Theme Customizer ka use kare.
Kuch WordPress theme font size change karne ke option ke sath aate hai. Agar aapko ye option mil jaye to aap CSS code likhe bina bhi iska use kar sakte hai.
Halaki, agar aapke theme me ye feature nahi hai to aap apne font size rules me custom CSS add kar sakte hai.
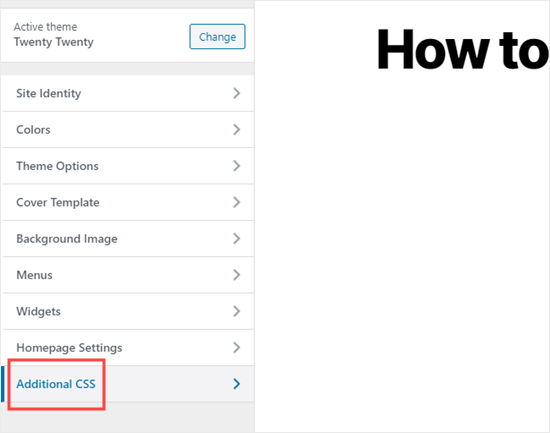
Simply aap theme customizer me ‘Additional CSS’ option pe click kare. Ye wo jagah hai jaha pe aap custom CSS code ko store kar sakte hai.

Ab additional CSS text box me simply apne CSS code ko add kare. Niche diye gaye example me humne font size ko ’18px’ me change kiya hai, aap different font size ko choose kar sakte hai.
p {
font-size:16px;
}Aap turant screen ke right-hand side me changes ko preview kar ke dekh sakte hai. Agar aapko font size sahi lagta hai to screen ke top me aane wale ‘Publish’ button ko press kar ke use live kar den.
Note: Aapka custom CSS sirf us theme pe applied hoga jise aap use kar rahe hai. Agar aap baad me different WordPress theme pe switch karna chhate hai to aapko ise Customizer me phir se copy paste karna hoga.
Upar diye gaya code sirf paragraph text pe apply hoga. Agar aap apne sabhi h2 sub-headings ke font size ko change karna chhate hai to aap simply niche diye gaye code ko modify kare.
h2 {
font-size:30px;
} Aap same chiz dusre heading ke sath use h2 to h3, h4, or h5 me change karne ke liye kar sakte hai.
Ummid hai aapko WordPress Font Size ka ye article (WordPress Font Size Kaise Change Kare) informative laga hoga. Agar aapka koi swaal hai to aap humse comment section me pooch sakte hain. Apke liye ye (WordPress in Hindi) course design kiya gya hai, Is Website pe apko WordPress Complete Course Hindi me mil jyega, Agr aap WordPress se related videos dekhna chahte hain to aap hmare WP Seekho YouTube Channel par bhi visit kar sakte hain.