Kya aap apne WordPress content me images ko side by side dalna chahte hai. Aksar beginners ko ye janne ke liye struggle karna parta hai ke wo apne WordPress posts aur pages me ek ke bad ek kaise image dale. Is step by step guide me hum aapko batayenge ke aap WordPress me side by side images kaise add kare.

WordPress me side by side images kaise add kare
Yaha pe hum aapko kuch methods bata rahe hai jiski help se aap apne WordPress post me side by side images add kar sakte hai.
Method 1. Block Editor Ki Help Se Images ko Side by Side Dale
Images ko side by side dalne ka sab se aasan tareeqa WordPress block editor ka use karna hai.
Block editor me special ‘Gallery’ block hai jo aapko rows aur columns me images ko display karne me help karta hai.
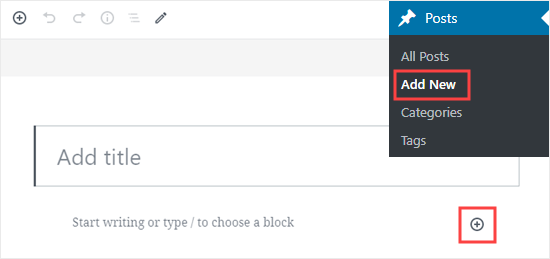
Sab se pahle aapko new post / page create karna hoga ya kisi post ko edit karna hoga. Content editor me aapko (+) symbol pe click karna hoga.

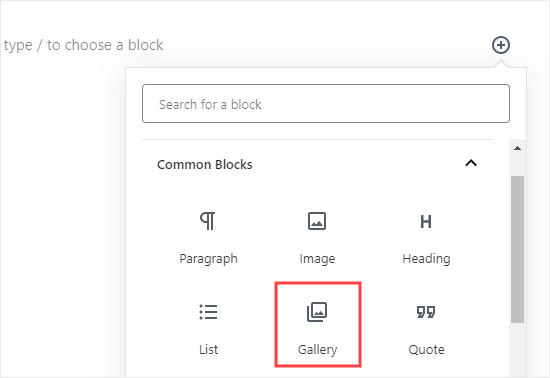
Uske baad aapko Gallery block ko select kar ke use apne page pe add karna hoga. Aap Common Blocks section me Gallery block find kar sakte hai ya phir aap search bar ka use kar sakte hai.

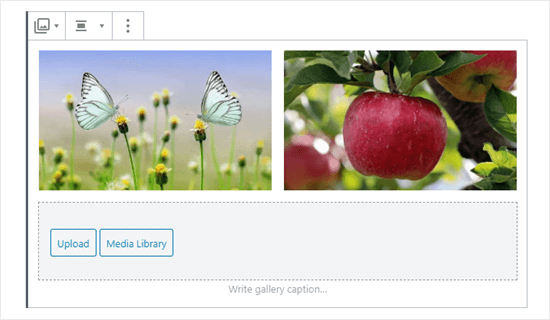
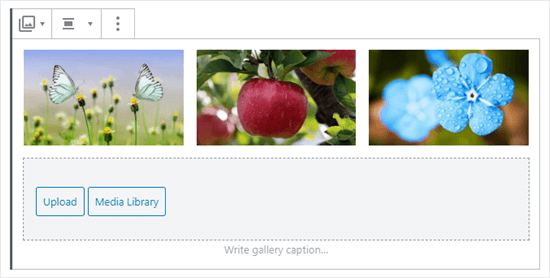
Ab aap easily apne gallery block me images ko Upload button ka use kar ke ya drag kar ke add kar sakte hai. Aap WordPress media library se bhi images ko add kar sakte hai.
Aap agar do images ko add karenge to WordPress use automatically side by side position kar dega.

Agar aapko 3 images ko add karna hai to WordPress simply use resizes kar ke side by side arrange kar dega.

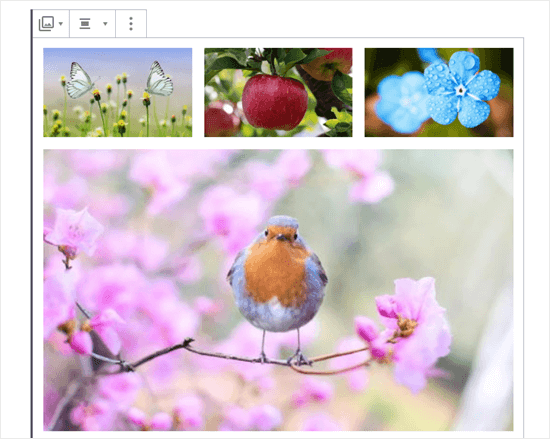
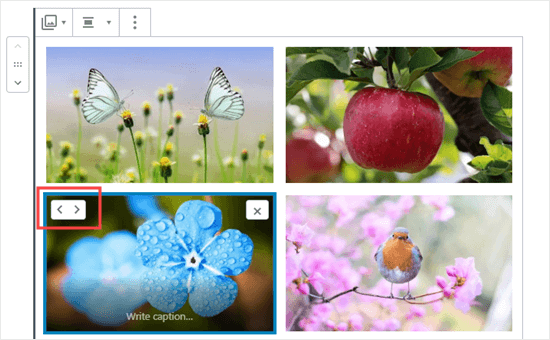
Wahi agar aap fourth image upload karte hai to WordPress ise dusre images ke niche place kar dega.

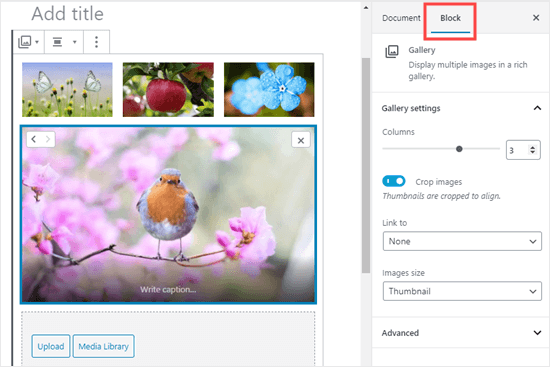
WordPress me single column me dale jane wale side side by side images ke number ko aap change kar sakte hai.
Sab se pahle Gallery block pe click kare, agar ye pahle se selected na ho. Screen ke right hand side me aapko Gallery block settings dikhegi.

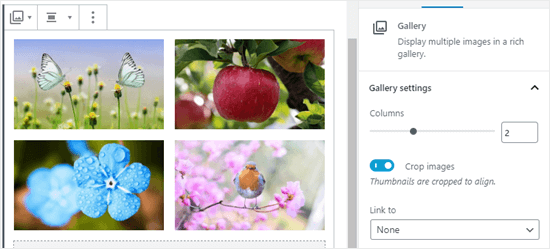
Aap yaha pe columns ke number ko 1 se 4 ke beech me adjust kar sakte hai. Agar aap chhate hai ke aapka do images side by side ho aur do uske niche to aap Columns ko 2 set kar sakte hai.

Agar aap kisi image ke position ko change karna chahte hai ke wo kaha pe rahe to aap simply us image pe click kare aur phir aapko ek arrow dikhega jise aap galley me forward ya backward move kar sakte hai.

Method 2. WordPress Me Plugin Ki Help Se Image Ko Side by Side Dale
Agar aap old classic WordPress editor ka use kar rahe hai ya phir aap default Gallery block se zyada complex galleries create karna chahte hai to aapko WordPress gallery plugin ki zaroorat hai.
Envira Gallery ek best WordPress gallery plugin hai jiska use aap kar sakte hai.
Yaha pe hum Envira ka free version use kar rahe hai. Aap powerful features jaise albums, image slideshows, etc ke liye pro version bhi use kar sakte hai.
Sa se pahle aapko Envira Gallery plugin ko install aur activate karna hoga. Plugin install karne ke step by step guide ke liye aap hamare guide WordPress Plugin Install kaise kare ko follow kar sakte hai.
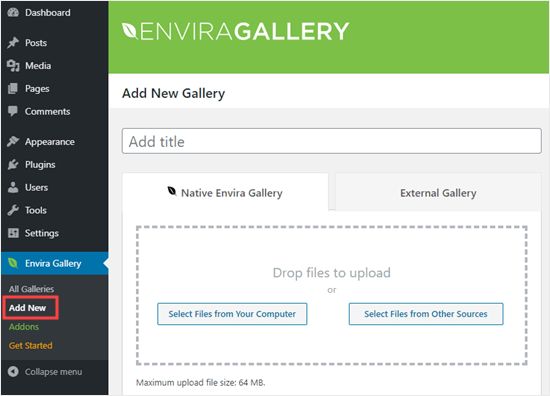
Uske baad aap apne WordPress dashboard me Envira Gallery » Add New me jaye.

Yaha pe aapko apne gallery ko ek tittle dena hoga. Uske baad aap us images ko upload kare jise aap use karna chhate hai.
Aap upload box me image ko drag and drop karne ke sath hi ‘Select Files’ buttons ka use bhi kar sakte hai.

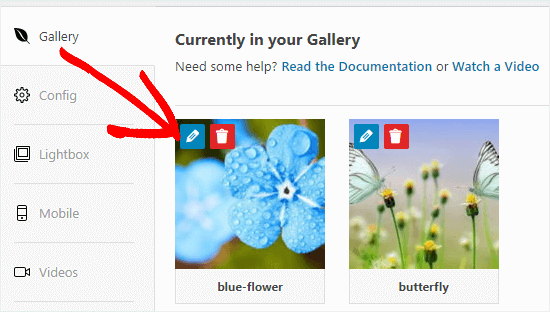
Upload hone ke baad images is tarah ka dikhega.
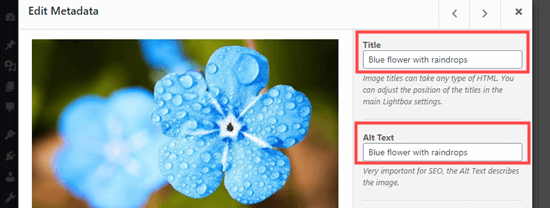
Yaha pe aapko apne image me title aur alt text dalna hoga. Jub aapka user image ke upar mouse ko le jata hai to image ka tittle dikhega.
Gallery image me title aur alt text, ko edit karne ke liye Edit button pe click kare.

Aap apne image ke tittle ko change kar sakte hai, ye by default image ka filename hota hai.
Aap alt text bhi enter kar sakte hai jo aapke WordPress site ke SEO ke liye helpful hoga.
Agar aapka title image ko describe karta hai to aap simply use alt text ke liye repeat kar sakte hai.

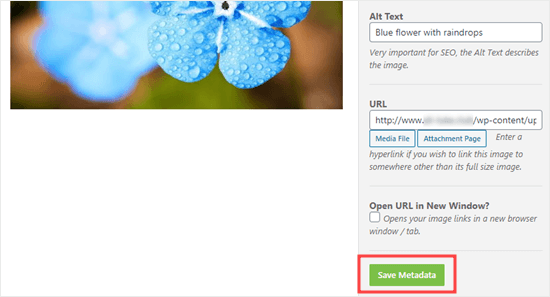
Complete hone ke baad aap ‘Save Metadata’ button pe click kar ke apne changes ko save kar le.

Apni gallery ko site pe add karne ke liye aapko pahle apne ise publish karna hoga. Screen ke right hand side me Publish button pe click kar ke aap apne gallery ko Publish kar sakte hai.
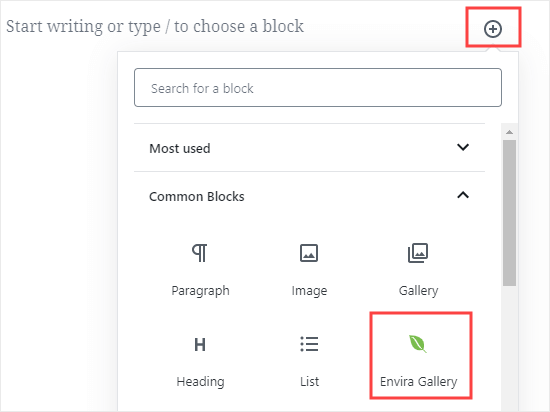
Ab aap kisi post ko edit kare ya phir new post create kare. Content editor me apne post me block ko add karne ke liye (+) pe click kare aur Envira Gallery block ko select kare. Aapko ye Common Blocks section me mil jayega ya phir aap search bar ka use kar sakte hai.

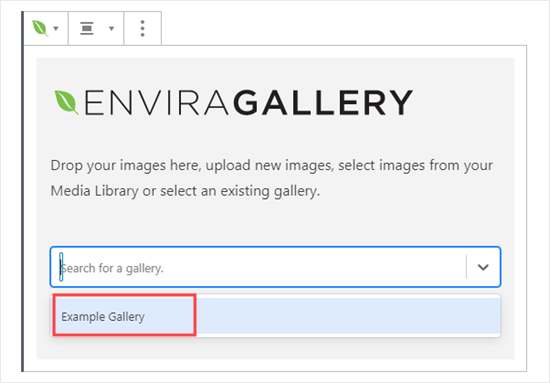
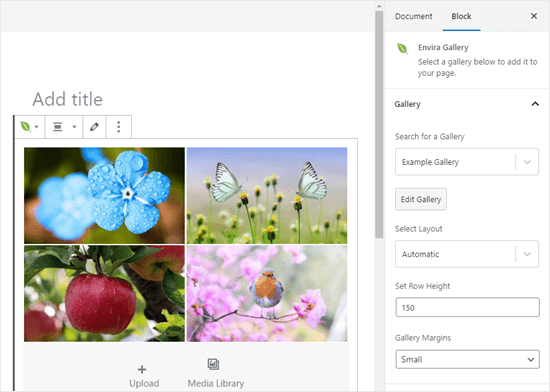
Ab aapko gallery select karne ke liye dropdown menu pe click karna hoga.

Aapko yaha pe apni gallery dikh jayegi.
Aap screen ke right-hand side me settings ko adjust kar sakte hai. Settings me aap chahe to column layout ko change kar sakte hai ya phir image ke margine ke beech ke margine ko change kar sakte hai.

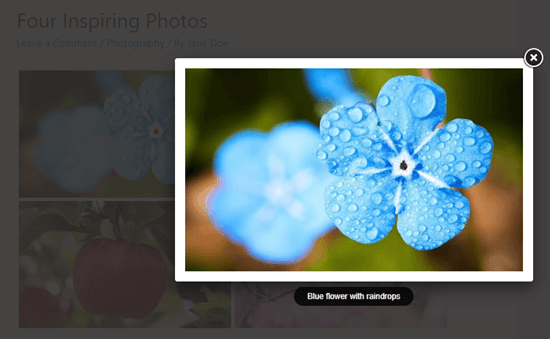
User kisi bhi image pe click kar ke uske full-sized ko dekh sakte hai. Iske sath hi user image ko dekhne ke liye lightbox ki help se scroll bhi kar sakte hai.

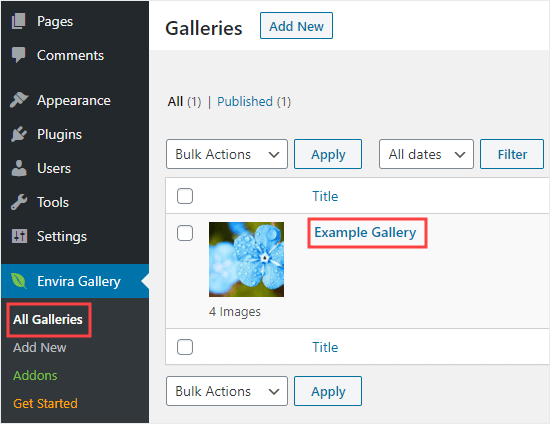
Agar aap gallery me aur zyada image add karna chhate hai to aap apne WordPress dashboard me Envira Gallery » All Galleries me ja kar images ko add kar sakte hai. Simply gallery ke nam pe click kar ke aap ise edit kar sakte hai.

Aapke kiye gaye changes posts, pages, or sidebars me jaha bhi aapne ise rakha hoga waha pe dikhega aapko waha jakar changes karne ki zaroorat nahi hai.
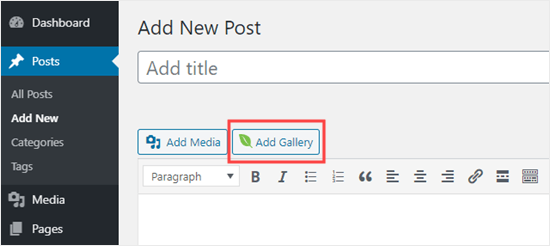
Agar aap block editor ki jagah classic editor ka use karte hai to bhi aap Envira Gallery ko use kar sakte hai.
Aap classic editor me ek ‘Add Gallery’ button dekhenge jise aap existing gallery ko apne post me add karne ke liye use kar sakte hai.

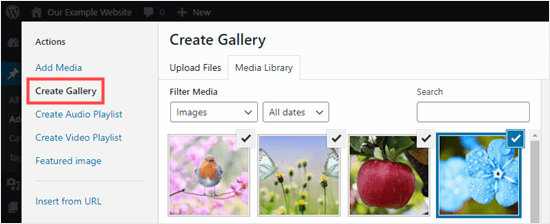
Aap ‘Add Media’ button pe click kar ke new gallery create kar sakte hai. Uske baad ‘Create Gallery’ pe click kare.

Ummid hai aapko WordPress forms ko password protect karne ka ye article (WordPress forms password protect kaise kare) informative laga hoga. Agar aapka koi swaal hai to aap humse comment section me pooch sakte hain. Apke liye ye (WordPress in Hindi) course design kiya gya hai, Is Website pe apko WordPress Complete Course Hindi me mil jyega, Agr aap WordPress se related videos dekhna chahte hain to aap hmare WP Seekho YouTube Channel par bhi visit kar sakte hai.