WordPress block editor (Gutenberg) ko 2018 me release kiya gaya tha. Ye WordPress ka built-in drag-and-drop editor hai aur ye styled layouts create karna aasan banata hai. Wreusable block kaise create kareordPress reusable blocks ke sath aap apna bahut sara time save kar sakte hai. Agar aap WordPress posts me same content snippets ka use karte hai to WordPress block editor ka Reusable Block feature aapko bahut pasand ayega. WordPress Reusable Block feature aapko aapke kisi bhi block ko save karne aur unhe aapki website pe dusre post ya page pe reuse karne ke liye allow karta hai. Is article me hum aapko batayenge ke aap WordPress Block editor me reusable block kaise create kare.

WordPress Block editor me reusable block ko Gutenberg bhi kaha jata hai. Yaha pe hum aapko ye bhi batayenge ke aap WordPress posts me reusable blocks ko kaise add kare aur dusre WordPress websites pe use export kar ke kaise use kare.
WordPress Block Editor (Gutenberg) Me Reusable Block Kya Hai?
WordPress editor me reusable block ek content block hota hai jise individually baad me use karne ke liye save kiya jata hai.
Bahut sare blogers same content snippets ko multiple articles me use karte hai, Jaise social media pe follow karne ke liye post ya page ke end me call-to-actions link ka add karna.
Kuch log content snippets text files ke form me apne computer e save kar ke rakhte hai aur phir unhe zaroorat parne pe copy paste kar lete hai.
Gutenberg WordPress editor ne reusable blocks introduce kar ke is problem ko solve kar diya hai.
Basically, aap content snippets ko WordPress editor me save kar sakte hai aur phir zaroorat parne pe use turant kahi bhi reuse kar sakte hai.
Niche kuch scenarios diye gaye hai jub reusable block aapko efficiently work karne me help kar sakta hai.
- Har article ke niche apne user ko ocial media pe follow karne ke liye kahna.
- Apne WordPress posts aur pages me call-to-action buttons ka use karna.
- Tables ko save aur reuse karna.
- Apne page me quickly feedback forms add karne ke liye.
- Manually inline affiliate banners add karne ke liye.
- Aur is tarah ke bahut sare chizon ke liye.
To chalye dekhte hai ke aap kis tarah se WordPress block editor me reusable block create kare.
WordPress Editor Me Reusable Block Kaise Create Kare?
Gutenberg blocks WordPress editor me individual content elements hote hai aur use reusable block ke taur pe individually save kiya ja sakta hai.
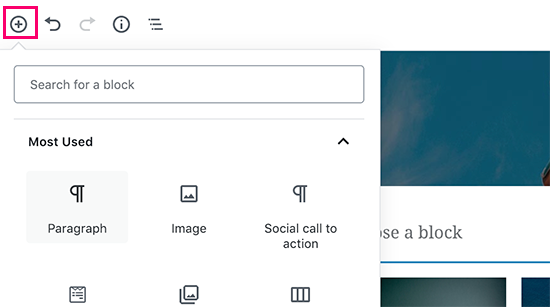
Sab se pahle aap new post create kare ya phir kisi existing post ko edit kare. Post edit screen pe new block button pe click kare aur phir aap jis tarah ke content ko save karna chhate hai uske according apne content block type ko choose kare.

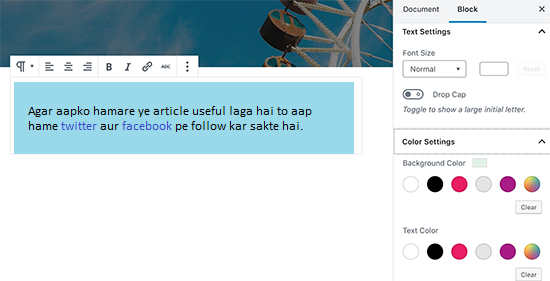
Is example me hum paragraph block me kuch text ke line ko save karne wale hai.
Block add karne ke baad aapko us content ko add karna hoga jise aap reuse karna chahte hai. Aap block toolbar aur block settings me styling and formatting options ka use kar sakte hai.

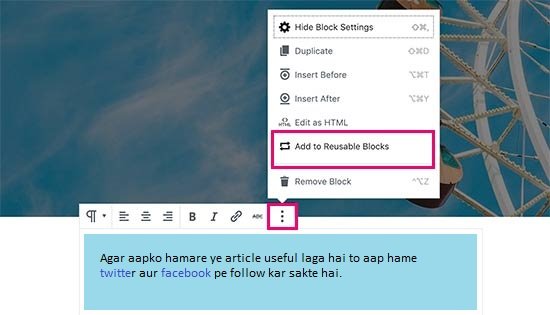
Editing complete kar lene ke baad aap toolbar me three-dot menu button pe click kare aur ‘Add to Reusable Block option pe click kare.

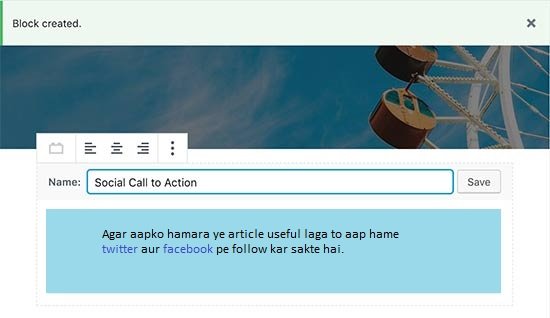
Aapse reusable block ke name ko enter karne ke liye kaha jayega. Aapko apne reusable block ke liye aisa naam choose karna hai jo aapko us block ko identify karne me help kar sake.

Finally, reusable block ko store karne ke liye Save button pe click kare.
Aapka block WordPress database me apne sare setting ke sath save ho jayega.
Post Aur Pages me Reusable Block Kaise Add Kare
Ab jub humne WordPress me reusable block create karna sikh liya hai to ab hum dekhenge ke WordPress posts aur pages me reusable blocks kaise add kare.
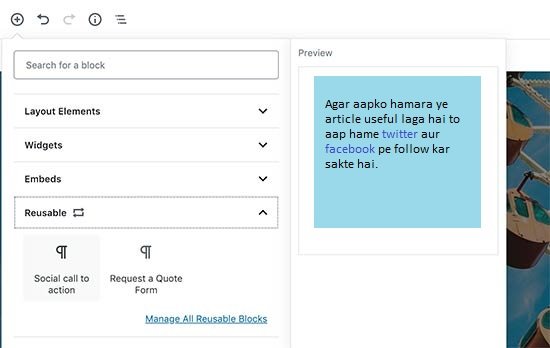
Ek baar phir aap ek new post create kare ya us post ko edit kare jisme aap reusable block ko add karna chhate hai. Post edit screen pe add new block button pe click kare.
Aapka reusable block ‘Reusable’ tab ke niche hoga. Aap search box me iska naam type kar ke bhi ise find kar sakte hai.

Ye aapke reusable block ko regular block me convert kar dega. Aur aap original reusable block ko affect kiye bina isme changes kar sakte hai.
Reusable Blocks ko WordPress Editor me Manage Kaise Kare
Apne reusable blocks ko kuch time tak use karne ke baad, aapke pass kuch aise block honge jise aap ab use karna nahi chahte honge ya phir use rename karna chhate honge.
Gutenberg Editor aapko allow karta hai ke aap on screen apne sare reusable blocks ko manage kar sake.
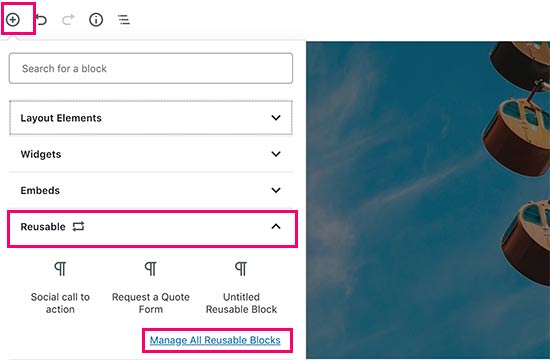
Apne block ko manage karne ke liye add block button pe click kare aur Reusable tab ko locate kare. Aapko apne reusable blocks page ko manage karne ke liye aapko ek link dikhega.

Link pe click karne pe aap block management page pe chale jayege. Yaha se aap apne block ko edit, delete, export, aur import kar sakte hai.
Reusable Blocks Ko Export / Impor Karna
Reusable blocks sirf us website pe reuse nahi hota hai jaha pe ise create kiya jata hai. Aap ise kisi bhi dusri WordPress website pe use kar sakte hai.
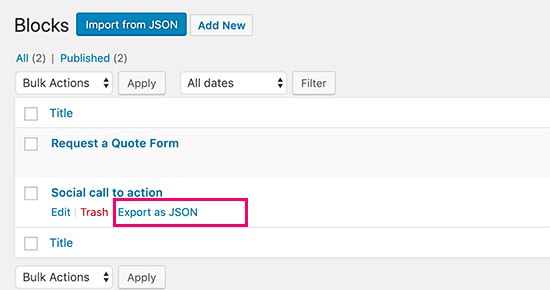
Aap block management screen se blocks ko export kar sakte hai. Simply aap block me export button pe click kare aur WordPress aapko ise JSON file me send kar dega.

Ab aap dusre WordPress site ke admin area me ja sakte hai. Aap block management screen pe jaye aur ‘Import from JSON’ button pe click kare.
Ye aapko file upload box show karega. Aap apne pahle e download kiye gaye file ko choose karne ke liye choose file button pe click kare.
WordPress aapke reusable block ko import karega aur use database me save kar lega. Aap use apne new site pe use kar sakte hai.
Apne block ko import karne ke liye aap hamare article WordPress Gutenberg Blocks Ko Import Export Kaise Kare ko follow kar sakte hai.
Ummid hai aapko reusable block kaise create kare ka ye article (WordPress Block Editor (Gutenberg) Me Reusable Block Kaise Create Kare) informative laga hoga. Agar aapka koi swaal hai to aap humse comment section me pooch sakte hain. Apke liye ye (WordPress in Hindi) course design kiya gya hai, Is Website pe apko WordPress Complete Course Hindi me mil jyega, Agr aap WordPress se related videos dekhna chahte hain to aap hmare WP Seekho YouTube Channel par bhi visit kar sakte hain.