Google Web Stories zyada traffic gain karne ka ek naya tareeqa hai. Stories images aur dusre tarah ke content ki ek series hoti hai jo ek sath mil kar viewers ko ek story batati hai. To agar aap bhi apne WordPress site me story add karna chhate hai to aap Google ke official WordPress plugin ki help se ye kar sakte hai. To chalye sab se pahle hum jante hai ke Google Web Stories Kya Hai aur hum apne WordPress site pe Google Web Stories kaise banaye.

Google ne beta WordPress plugin ko introduce kiya hai jo publishers ko Google ke new Web Stories ka advantage uthane ke capable banata hai.
Google Web Stories Kya Hai?
Google Web Stories ek naye tarha ka Accelerated Mobile Pages (AMP) hai. Ye aisa content hota hai jiska use chote amount me kiya jata hai.
Web Story ka har ek page me zyada se zyada 10 word hote hai. Web Story ka recommended size char aur 30 pages ke beech me hai.
Publishers Web Stories ko affiliate links Google Ad Manager and Google DV360 (Beta) ke sath monetize kar sakte hai.
Web Stories ko use un mobile users ke liye kiya jata hai jo ek nazar me content ko consume karna chahte hai.
Google Web Stories open source aur free hai.
Google Web Stories Ke Kya Benefits Hai?
Publishers web story format ko adopt kar rahe hai kyuki ise mobile users ke liye attractive way me feature kiya ja sakta hai. Web Stories traffic ko hasil karne ka ek naya tareeqa pesh karta hai.
Web Stories Google search, Google images, Discover, and Google App ke top me rank karne ka ek tareeqa hai.
Snackable Content
Snackable content straightforward, short-form, easily digestible content hai. Web Story ke liye Google Snackable content ko allow karta hai.
Video 15 second se zyada lambe n ho aur usme subtitles ho.
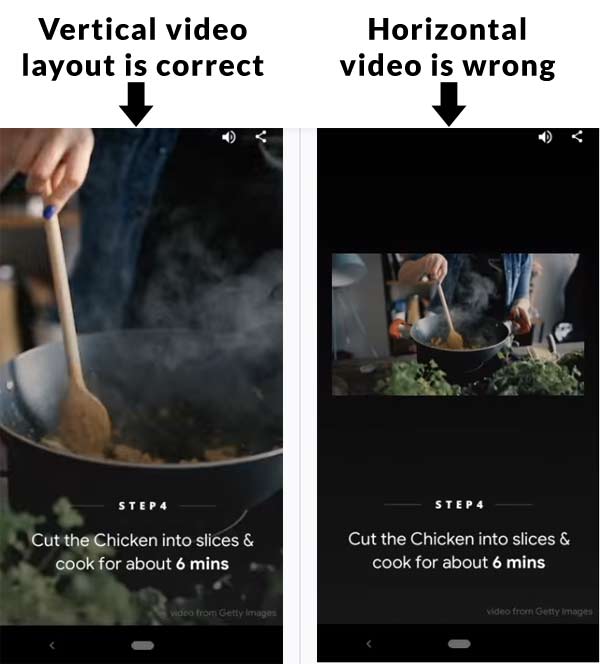
Google ye specify karta hai ke video ko portrate mode me shoot kiya jana chhaye naki landscape mode me. Is tarah se wo mobile device me full screen desplay karenge.

Sabhi videos me captions zaroor hona chahye taki user video dekhne ke sath sath use parh bhi sake. Aisa isliye kiya gya hai taki agar user kisi aise jagah pe ho jaise kisi public place pe jaha pe wo video ki awaz ko agar sun na sake to wo use caption ki help se parh le taki uska attention dusri taraf na bat sake.
Google ye recommend karta hai ke text font ka size 24 aur har page pe 200 characters se zyada text ka use na kiya jay.

Long form content ko aap attachment link ke taur pe available kar sakte hai. Yeh ek accha feature hai kyuki ye publisher ko web story ke zarye se viewers ka dhyan apne content ko parhne ke liye attract karne ka ek accha zarya provide karta hai.
WordPress Plugin Ki Help se Web Stories Kaise Banaye
WordPress site pe pe Web Stories create karna aasan hai. Aapko simply official Google Web Stories plugin ko install karna hai. Aur aap Google’s documentation ko read karna na bhoole taki aapki story search emhgine ke liye ready ho sake.
Plugin install karne ke baad aap Editor Settings me jaye aur pooche jane wale detail ko fill kare. Agar aap web story ke bare me zyada kuch janna chahte hai to aap template section me ja kar explore kar sakte hai.
Aap Simply Use template pe click kare aur editor template ke sath open ho jayega. Ab aap apne pasand ke story ko adopt karne ke liye various toolska use kar sakte hai.
Apne web story ko banane ke liye aap niche diye gaye steps ko follow kare:
- Web Stories plugin Ko Open kare:
Plugin ko install karne ke baad Web Stories Dashboard me Create New Story pe click kar ke aap new story start kar sakte hai. Aap WordPress menu > Stories > Add New pe jakar bhi apne new story ko start kar sakte hai.
2. Web Stories interface Ko introduce kare:
New story banate waqt interface blank template ke sath open hoga. Left-hand side aap story ke liye upload kiye gaye images aur materials ke sath assets manager ko dekhenge. T icon text tab ko open karega aur triangle shapes ko open karega.
3. Right-hand side ko Explore karne ke liye Image ko add kare:
Blue Upload button pe click kar ke image ko open kare. Image pe double click kar ke canvas add kare. Aap notice karenge ke right hand side me setting change ho gaya hai. Yaha pe aap har ek item ke liye properties aur design options ko dekhenge. Ye type to type differ karega. Isliye ye text me image se different option milega.
4. Get accustomed to the interface
Agar aapne kabhi bhi kisi tarah ka koi tool use kiya hoga to aapko Web Stories WordPress plugin waisa hi lagega. Aap chizon ko align, rotate, layer kar sakte hai text type aur color change karne ke sath sath aur bhi bahut kuch kar sakte hai. Aap images, illustrations, text, video etc ke sath yaha pe kaam kar sakte hai.
5. Ab simple web story banane ki koshish kare
Start karne ke liye aap new story ko open kare aur image ko upload kare. Image pe click karne pe aapko image ke around ek blue line dikhega. Ye aapko image ko scale, rotate aur zoom karne ke liye allow karega. Image ko full view dekhne ke liye aap image pe double click kare aur apne image ko us tatrah fix kare jo dikhne me zyada acha lage.
6. Apne web story me text add kare
Text tab me jane ke liye left-hand corner me T pe click kare. Yahan pe aapko different size dikhega. Ye regular HTML headings pe pased hai, isliye isme sab se bara h1 hai aur paragraph ko P milta hai. Isliye ise wisely use kare. Apne title ko h1 and subheadings ko h2 ya kuch aur dale. Apne paragraphs ke liye paragraph ka use kare. Is tarah se aapka web content regular guidelines ko follow karega.
7. Colors, fills aur alignment
Aap apne text ko jo bhi color dena chhate hai wo easily de sakte hai. Heading 1 pe click kar ke apne image me heading add kar sakte hai. Iske sath hi aap text ko drag aur drop kar ke jaha chahe waha pe asppear kar sakte hai.
8. Apne web story me new page ko add kare
Apne story me new page ko add karne ke liye screen ke bottom me bade se + button pe click kare. Agar aap current page ko duplicate karna chahte hai to aap Duplicate page pe click kar ke use nexr screen ke template ke taur pe use kar sake hai.
9. Site se link kare
Web Stories ki sab se khas baat ye hai ke aap freely apne khud ke content se link kar sakte hai.Simply aap element pe click kare aur link add kare. Link ko limited number me use kare.
10. Metadata Fill kare aur use publish kare
Web story ko complete kar lene ke baad aap preview pe click kar ke test kar sakte hai. Apne story ko publish kar lene ke baad aapko apne story ko improve karne ke liye usme kuch metadata add karna hoga.Google ke according aapko iski zaroorat ek valid web story ke liye hogi. Document pe click kar ke aap logo, cover image, excerpt aek accha permalink fill kare aur apni story ko publish kare.
Web Stories plugin aapse is story ke liye new post add karne ke bare me poochega. Agar aap new post add karna chahte hai to aap button pe click kare aur aapki story new ko embade kar ke open ho jayegi.
Ye ek simple story ka example tha jise humne aapki help ke liye create kiya hai taki aapko Web Stories kaise banaya jata hai ye samajh me aa jaye. Iske alawa aur bhi
bahut se cool chizen aap yaha pe kar sakte hai.
Keep in mind
Web stories hamare content ke liye ek cool aur new addition hai joki ek completely different goal ke liye completely different tool hai. Of course, web story har kisi ke liye usefull nahi hoga lekin aap iski possibility ka fayda utha sakte hai ho sakta hai ke aapko is se fayda ho. Ise start karna aasan hone ke sath sath ye bahut powerful hai.
Yaha pe kuch chizen di gayi hai jise aapko apne Story ko create karte waqt mind me rakhna chahye:
- Is baat ka dhyan rakhe ke aapke story ka URL aapke XML sitemap me available ho (Yoast SEO ki help se aap ye kar sakte hai)
- Google ko aapki story ko easily samajhne ke liye aap Schema structured data ko add kare (Yoast SEO ki help se aap ye kar sakte hai).
- Is baat ka dhyan rakhe ke aapki story valuable aur of high quality ki ho.
- Aap limited number me ads ko add kar sakte hai.
- Outside sources ke bahut zyada links ko add na kare kyu ki ye distraction create karta hai.
- Apne story ko short aur snappy banaye (Google 5-30 pages, 10-20 words per page recommend karta hai)
- Page pe bahut zyada text ka use na kare.
- Image ke accessibility ke liye alt text ka use kare
- Stories ke liye video ideal hai lekin use short rakhe.
Aur jaisa ke Google ne apne SEO for Web Stories post me likha hai:
Apne website ke kisi dusre page ke liye wo sabhi SEO thing kare jo aap kar sakte hai. Agar ye aapke non story page ko rank karne me help karega to ho sakta haike ye 8aapk9e story ke liye bhi work kar sake.
Ek word jo aapke samne is poori post me aya hai wo ye hai ke: ek accha story short hone ke bawajood valuable aur dikhne me atrractive hoga. Iske sath hi aapko ye samajhna hoga ke aapke audience kis tarah ke chizen dekhna pasand karte haiaur kis formate me. Ye abhi naya hai isliye iske koi rules nahi hai jise aapko bataya ja sake. Luckily, WordPress ke liye Google ka Web Stories plugig web story ko create karna joyful banata hai.
Apne story ko AMP Tool me test karna na bhoole taki aapko ye pata lag sake ke aapki story search result me aane ke liye eligible hai ke nahi.
Ummid hai aapko WordPress Google Web Stories ka ye article (WordPress Me Google Web Stories Kaise Create Kare) informative laga hoga. Agar aapka koi swaal hai to aap humse comment section me pooch sakte hain. Apke liye ye (WordPress in Hindi) course design kiya gya hai, Is Website pe apko WordPress Complete Course Hindi me mil jyega, Agr aap WordPress se related videos dekhna chahte hain to aap hmare WP Seekho YouTube Channel par bhi visit kar sakte hain.
Also Read:
- Quality Score Kya Hai Aur Ye Important Kyu Hai?
- Open Graph Meta Tags: Complete Guide
- 301 vs 302 Redirects Me Kya Difference Hai? Apko Kise Use Karna Chahye