Agar aap bhi un logo me se hai jo apne WordPress titles aur meta descriptions me emojis ko add karna chahte hai to ye article aapke liye hai, Is article me hum aapko batayenge ke hum apne WordPress title tag and meta description me emoji kaise add kare.

Google SERPs ne may 2015 se Emoji ko page ke Title tags aur Meta Descriptions me show karna start kiya.
Imagine kare ke aap kuch search kar rahe hai aur aapke samne emoji wale SERP results aate hai. Aisa search result dekh kar aapke andar child khush ho jata hai.
Is tarah ke post ko parhna aapke liye ek fun ho sakta hai. Is liye aap us pe click karte hai, is tarah se click karne wale sirf aap akele nahi hai aur is tarah ke bahut se log hai jo ispe click karenge.
In fact, title tags aur meta descriptions me emoji ko logo ko attract karne aur click-through rates ko increase karne ke liye jana jata hai.
Agar aap bhi apne blog ke liye aisa karna chahte hai to ye blog aapke liye hai.
Is post me hum aapko batayenge:
- Title tags aur meta descriptions me emoji ko insert kaise kare.
- Right emoji kaise find kare aur phir use HTML code me kaise embed kare
- Title tags aur meta descriptions me emoji ka use karne pe hone wale common errors
To chalye dekhte hai
Title Tags & Meta Descriptions Me Emoji Add karne ke Step
SERP me emoji ko show karna utna aasan nahi hai jitna ke keyboard me select aur send karna.
Aap unhe simply apne title aur description me copy paste nahi kar sakte hai.
To chalye dekhte hai ke WOrdPress site me tittle aur description me emoji kaise add kare.
1. WordPress SEO by Yoast Ka Use Kare
Yoast WordPress SEO plugin ke sath aap apne title tags aur meta descriptions me emoji ko add kar sakte hai.
Yoast WordPress SEO plugin free hai aur ise use karna aasan hai.
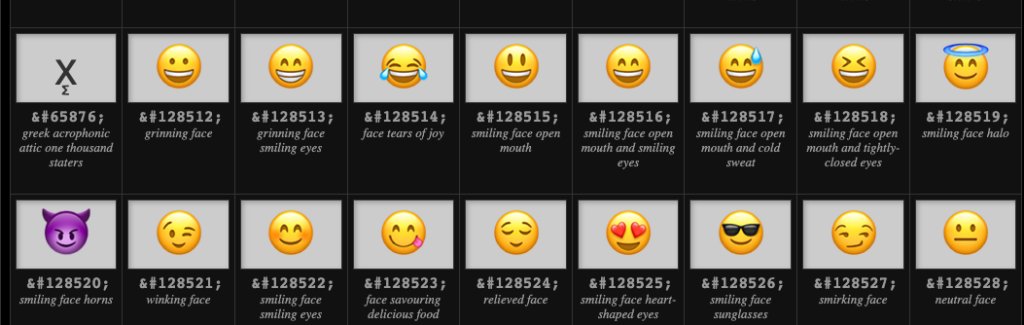
2. Jis Emoji Ko App Add Karna Chahte Hai Use Find Kare
Emoji ka code pane ke liye aap amp-what.com site ka use kar sakte hai.
Is site pe aapko bahut sare interesting emojis, aur wo code mil jayenge jo Yoast pe kaam kar sake.
Aap yaha pe example dekh sakte hai.

Agar aap kisi specific emoji ko find kar rahe hai to page ke top right side me diye gaye search field ka use kar sakte hai.
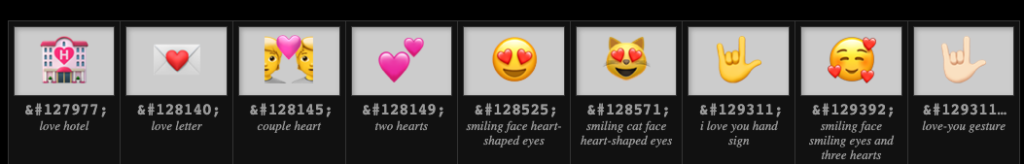
Example ke liye gar aap search field me “love” type karte hai

To aapka result aisa ayega.

3. Apne Emoji Ka Code Jane
Agar aap apne emoji ka code janna chhate hai to ye bahut easy hai.
Aap simply jis emoji ko code janna chahte hai us pe click kare.
Click karne pe aapko apne emoji ka emlarge version dikhne ke sath hi aapko code bhi dikhega.

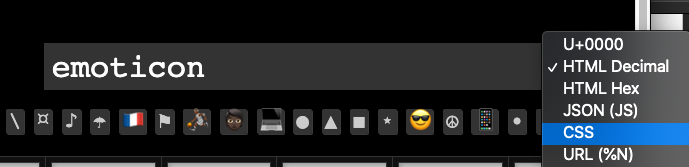
Agar aap HTML ko CSS me change karna chhate hai to page ke top right me search field me jaye aur field ke side me arrow pe click kare.
Aap yaha se apne emoji ke liye code select kar sakte hai chahe wo U+0000, HTML Decimal, HTML Hex, JSON, CSS, ya URL ho.

4. Code ko apne Title Tag ya Meta Description me paste kare
Ek baar jub aapke pass aapke select kiye gaye emoji ka code mil jaye to aap ise apne title tag ya meta description ke liye WordPress field me paste kare.
5. Title Tag Aur Meta Description Me Emoji Add Karne Se Pajle ek Baar Kyu Soche
Of course, aapke tittle tag me use kiye jane wale emojis busy scrollers ke attention ko attract karte hai aur unhe added reasons dete hai taki wo aapke result me click kar sake.
Lekin aisa bhi sakta ahi ke jub aap aisa kare to aapko problem face karna pare.
Yaha pe kuch chizen batayi gayi hai jimhe aap Emoji use karne se pahle jaan le:
1. Emoji hamesha Yoast me preview ki tarah appear nahi hota hai
Yoast ki emoji ko display karne ki ability divece to device differ karti hai.
Aapke sath aisa ho sakta hai ke aapka Unified Unicode aur nahi Google code preview me show ho.
2. Agar user ke device pe Emoji Set na ho to ye Search Results me blank rectangles ki tarah dikhega.
Aisa koi bhi tareeqa nahi hai jis se ye pata lag sake ke user ke device me emoji set hai. Aur emoji set ke bina user aapke emoji ko blank rectangles ki tarah dekhenge.
Aur aap aisa bilkul bhi nahi chahenge kyuki kisi bhi emoji se behtar ek black rectangle nahi ho sakta hai.
Halaki aap kuch backend work kar ke ye pata laga sakte hai ke emoji device pe appear hoga ya nahi.
3. Ho sakta hai ke Emoji Desktop Browsers pe appear na ho aur ek Empty Rectangle Image show ho
Aisa ho sakta hai ke aapke tittle me use kiye jane wala emoji Yoast me sahi preview ho aur SERPs me appear bhi ho, aur mobile browsers me bhi sahi se display ho raha ho- lekin ye ek blank rectangle image ki tarah dikh raha ho jiska matlab hai ke browser character encoding ko parse nahi kar pa raha hai.
4. Agar Google Emojis ko Search me show karna stop kar de to ho sakta hai ke wo Title Tag Space ki jagah pe Code ko show karne lage
Hopefully, agar ye ise use karna stop kar de to wo code ko show karne lagega.
5. Emojis Title Tag me Character Space leta hai aur normal se chota hone ke liye Title Tag ki zaroorat hoti hai.
Yoast Emojis ko ek space ke sath ek image ke form me preview karta hai. In reality ek emoji ko tittle me insert karne ke liye 9 charecter aur ek space ki zaroorat hoti hai.
Abtak ye certain nahi hai ke ye Google me kaise work karta hai, lekin aisa mana jata hai ke ye emoji ke width pe based hai naki code pe jo ise display karne ke liye use kiya jata hai.
Title Tags Aur Meta Descriptions me Emoji Ka Use Karna: Kya aapko use use karna chahye?
Emojis cute, friendly, aur bahut zyada relatable hote hai. Ye online har jagah aapko milenge. Log generally iska use apne emotion ko show karne ke liye karte hai.
Agar aap apne emoji ko tittle tag aur meta description me use karte hai to ye busy scrollers ko aapke result pe click karne ke liye attract karta hai.
Lekin hum ne aapko kuch reasons bataya hai jo ek cause ho sakta hai ke aap apne tittle aur description me emoji ko kyu nahi add kare. Kyuki ye aapke headline ke sath blank rectangle ko emoji ki jagah display kar sakta hai.
Lekin agar aapko lagta hai ke aapka headline bahut zyada compilling hai aur wo sufficient clicks gain kar sakta hai to to aap bina cute imojis ka nahi bhi kar sakte hai.
Aap ise skip kar sakte hai.
Final decision aapka hoga.
Ummid hai aapko WordPress emoji ka ye article (WordPress Title Tags & Meta Descriptions Me Emojis Ko Kaise Add Kare) informative laga hoga. Agar aapka koi swaal hai to aap humse comment section me pooch sakte hain. Apke liye ye (WordPress in Hindi) course design kiya gya hai, Is Website pe apko WordPress Complete Course Hindi me mil jyega, Agr aap WordPress se related videos dekhna chahte hain to aap hmare WP Seekho YouTube Channel par bhi visit kar sakte hain.